ブラウザでのレンダリングの流れ
デベロッパーツールでパフォーマンス検証を行う前に、ブラウザがどのようにレンダリングを 行なっているかを確認します。
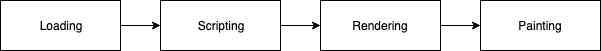
レンダリングは大きく分けて4つの工程からなっています。
- Loading
- Scripting
- Rendering
- Painting

さらにこれらの工程の中で細かく工程分けされてます。
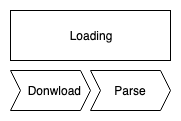
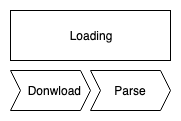
Loading
LoadingではURLをもとに必要なリソースのダウンロード(Download)と構文解析(parse)の2つが行われます。

Download
レンダリングに必要なリソースをダウンロードします。 webブラウザがネットワーク越しにあるリソースのダウンロードするには主にHTTPのプロトコルを使います。
ブラウザで使用されいるプロトコルの仕組みを理解することで、ダウンロードに対するパフォーマンスチューニングを行うことができます。
HTTPは主にTCPやIPのプロトコル上で使用されています。
| OSI参照モデルの層 | プロトコル |
|---|---|
| アプリケーション層 | HTTP |
| セッション層 | TLS |
| トランスポート層 | TCP |
| インターネット層 | IP |
IPプロトコルはデータ(リソース)をパケットと呼ばれる最小単位のブロックに分解し、IPアドレスを使って相手先に届けます。データの容量が大きいをほどパケットの数は多くなり、相手に届くまでの時間がかかります。
TCPプロトコルは、相手が確実に届くことを保証します。(IPプロトコルだけでは保証されず、データが消失したりします。) そのため、TCPではコネクションという概念を使い、データのやり取りの前に接続を確立し、切れるまで確実にデータを相手に届けます。
ただ、このコネクションを行う際に3回通信を行います。パフォーマンスを意識する際にこの3回の通信時間がかかることを意識する必要があります。
参考: TCP/IP - TCP three-way handshaking
TLSプロトコルは、https化されているwebサイトの場合使われます。TLSでは認証や通信の暗号化を行います。 その準備のためにTLSではさらに1往復半(3回の通信)を行うため、その分時間がかかります。
HTTPプロトコルはブラウザアプリとWebサーバ間でのHTML等のウェブコンテンツをやり取りします。HTTP/1.0以前ではTPCの接続が通信毎に行われていましたが、HTTP/1.1からはKeepAliveがデフォルトで有効になり、TPCの接続が有効な限りは再接続を行わなくて済むようになりました。
Parse
ダウンロードしたHTMLやCSSを解析し、ブラウザ内部の表現に変換します。
HTMLは解析されてDOMツリーに変換されます。DOMツリーは木構造になっています。 ブラウザはDOMツリーを構築する途中に、画像やCSSなどのリソースのダウンロードを行います。
構築されたDOMツリーは最終的にJavaScriptから操作可能になります。
CSSは解析されCSSOMツリーに変換されます。DOMと同じように木構造になっております。さらに構築されたCSSOMツリーはJavaScriptからアクセスできます。
Scripting
JavaScriptの実行が行われます。 JavaScriptエンジンのほとんどは実行時にその場で解析されコンパイルされるJIT(Just In Time)採用しています。
Scriptingは初回読み込み時以外にもDOMイベントが発生した際などにもおきます。
Rendering
Renderingではスタイルの計算(Calculate Style)とレイアウト(Layout)の2つが行われます。

Calculate Style
DOMツリー内の全てのDOM要素に対してどのようなCSSプロパティが当たるかを計算します。
CSSOMツリーをもとに、全てのDOM要素に対して総当たりで計算を行います。その後詳細度などをものとにどのスタイルが優先的に適用されるかの計算が行われます。
Layout
DOMツリーの要素(ノード)の視覚的なレイアウト情報の計算を行います。 視覚的なレイアウトとは下記になります。
- 要素の大きさ(width, height)
- 要素のマージン
- 要素のパッディング
- 要素の位置(position)
- 要素のz軸の位置(z-index)
Painting
PaintingでLayoutまで行われたレンダリング結果を実際に描画します。 3つの工程に分かれており、ペイント(Paint)とラスタライズ(Rasterize)、レイヤー合成(Composite Layers)が行われます。
Paint
2Dレベルのグラフィックエンジン向けの命令を生成します。
Rasterize
Paintで生成された命令をもとに実際にピクセルに描画します。 Rasterizeはレイヤーという単位で1枚ずつ生成されます。 z軸の関係を持つ場合に新しいレイヤーが生成されます。
Composite Layers
Rasterizeでのレイヤーを合成して最終的なレンダリング結果を生成します。