デベロッパーツールパフォーマンス計測周り
Networkパネル
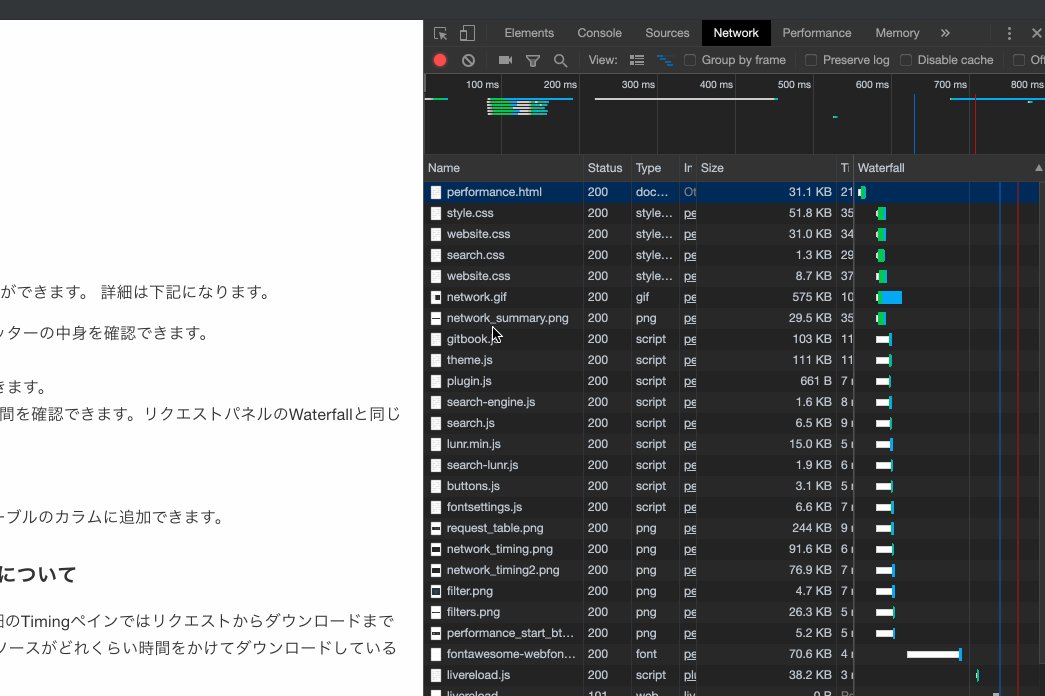
NetworkパネルではWebページでダウンロードされるリソースに関する情報収集を行えます。
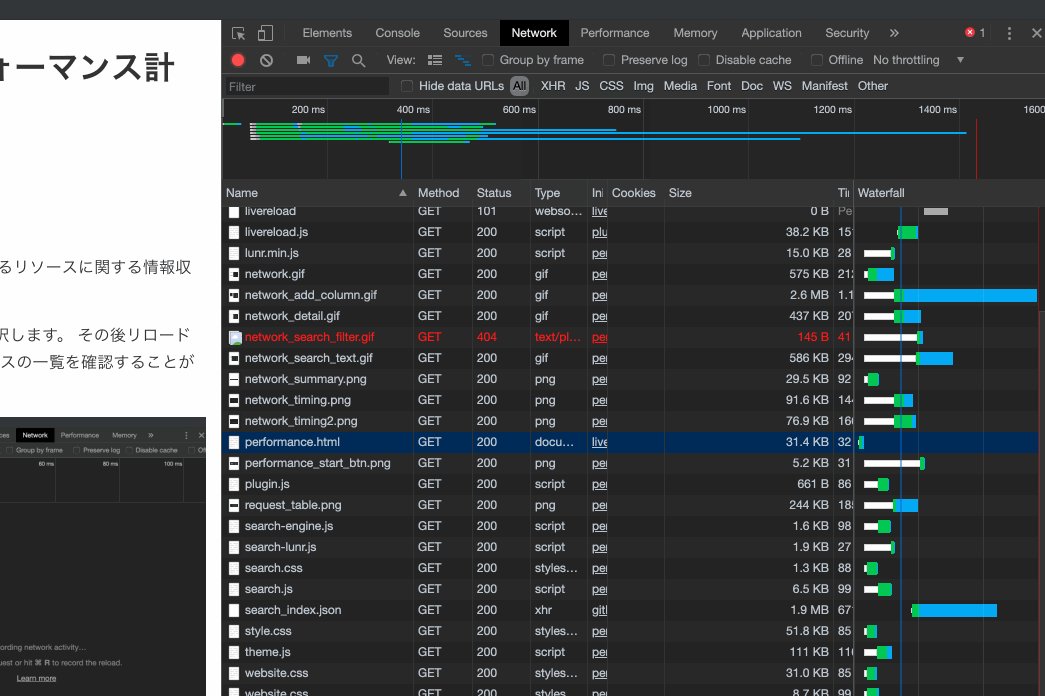
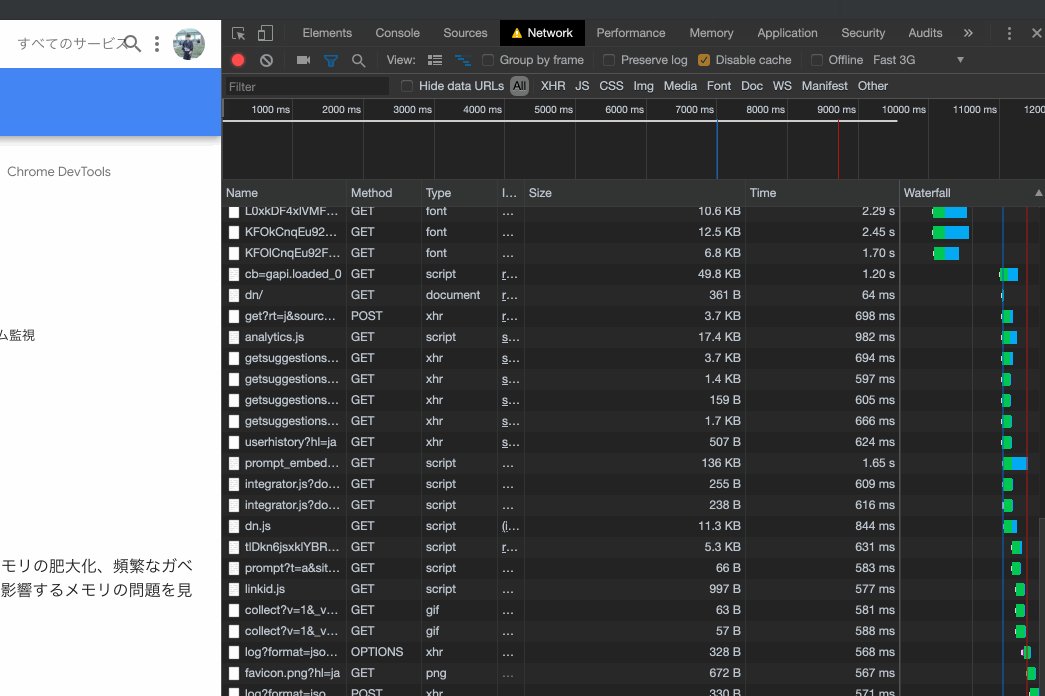
デベロッパーツールを開いて、networkパネルを選択します。 その後リロードをすると、そのページでダウンロードされるリソースの一覧を確認することができます。

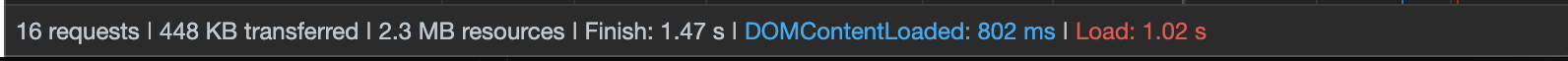
サマリー
サマリーではnetworkパネルの全体数値を表示しています。

サマリーに表示されている内容は下記になります。
- リクエストの数
- ペイロードサイズ(ヘッターなどを除いた純粋なリソースサイズ)
- リソースのサイズ
- ページが表示されるまでの時間
- DOMContentLoadedイベントが着火するまでの時間
- Loadイベントが着火するまでの時間
※ DOMContentLoadedとLoadの違いは、DOMContentLoadedはDOMツリーの構築の完了、Loadは画像やすべてのスクリプトが読み込まれた時点で発生するイベントになります。
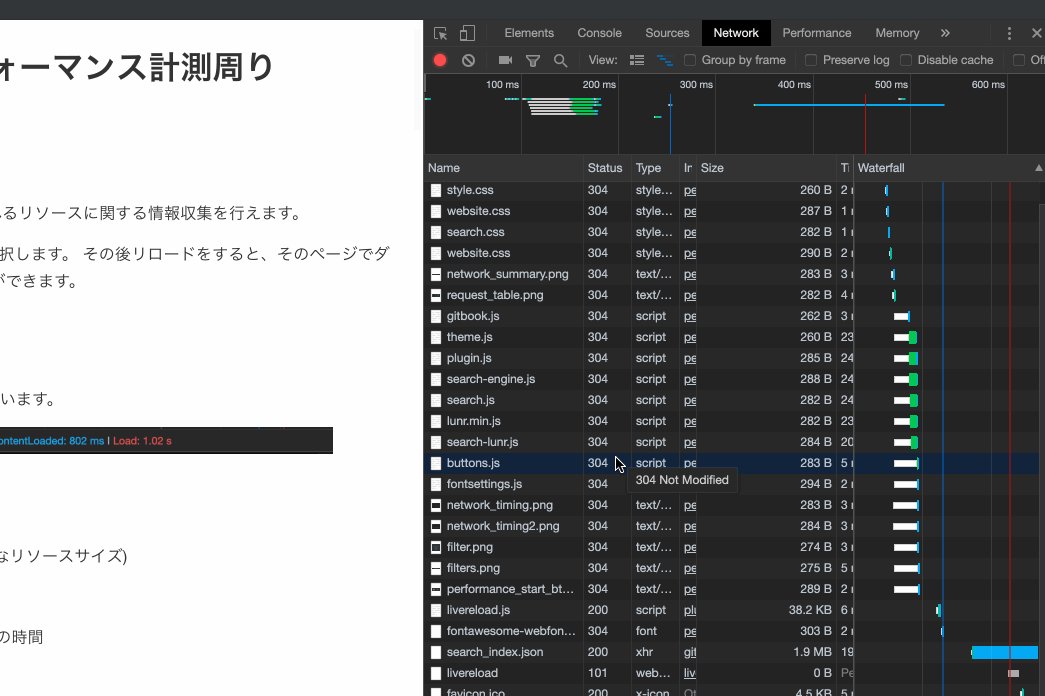
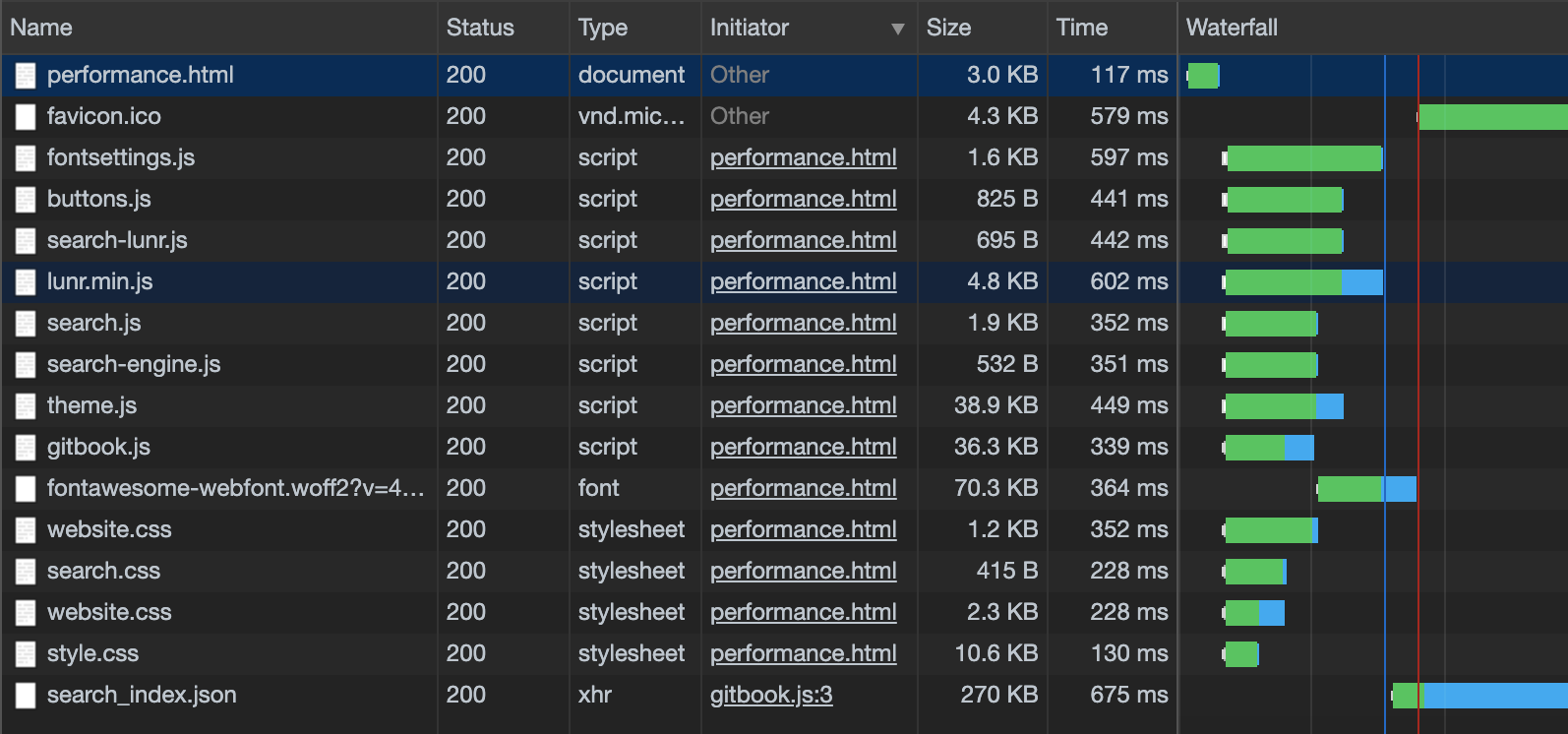
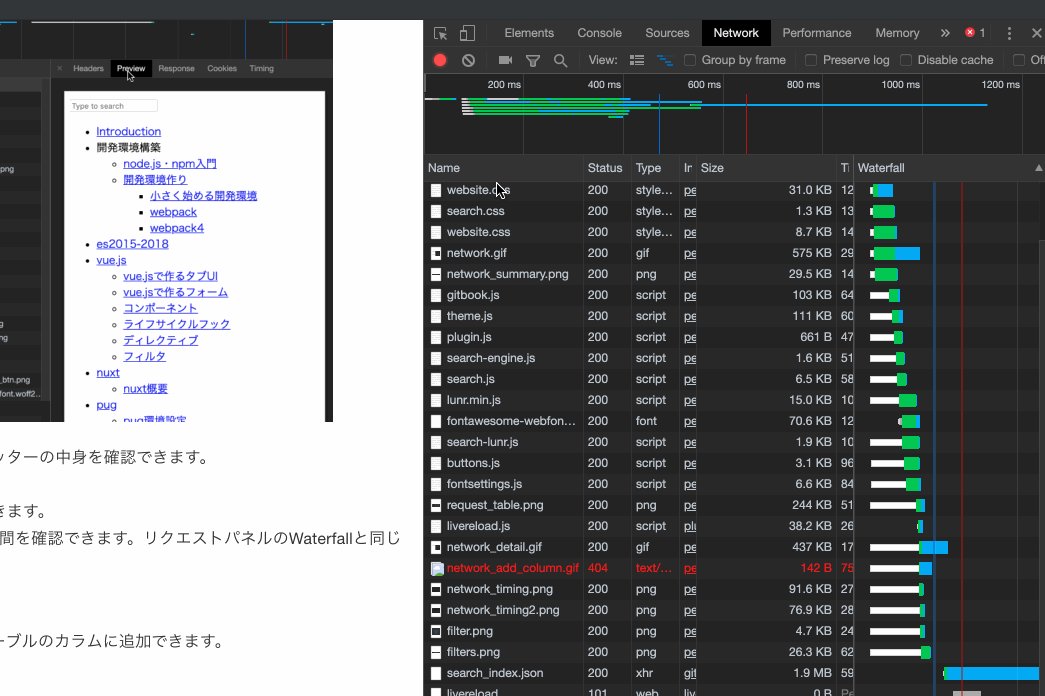
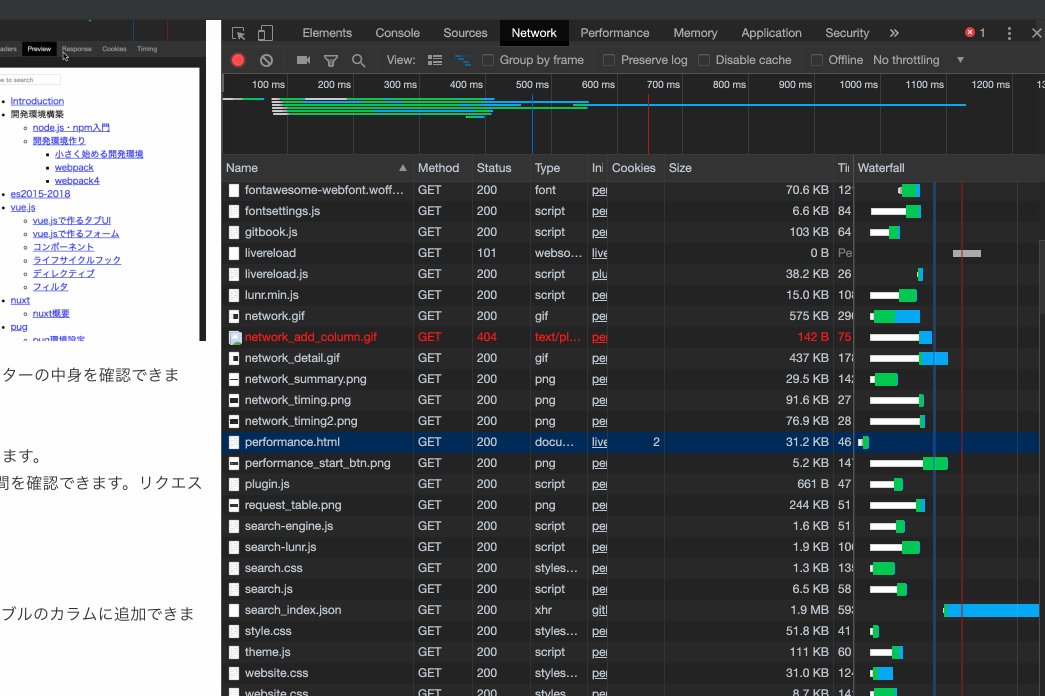
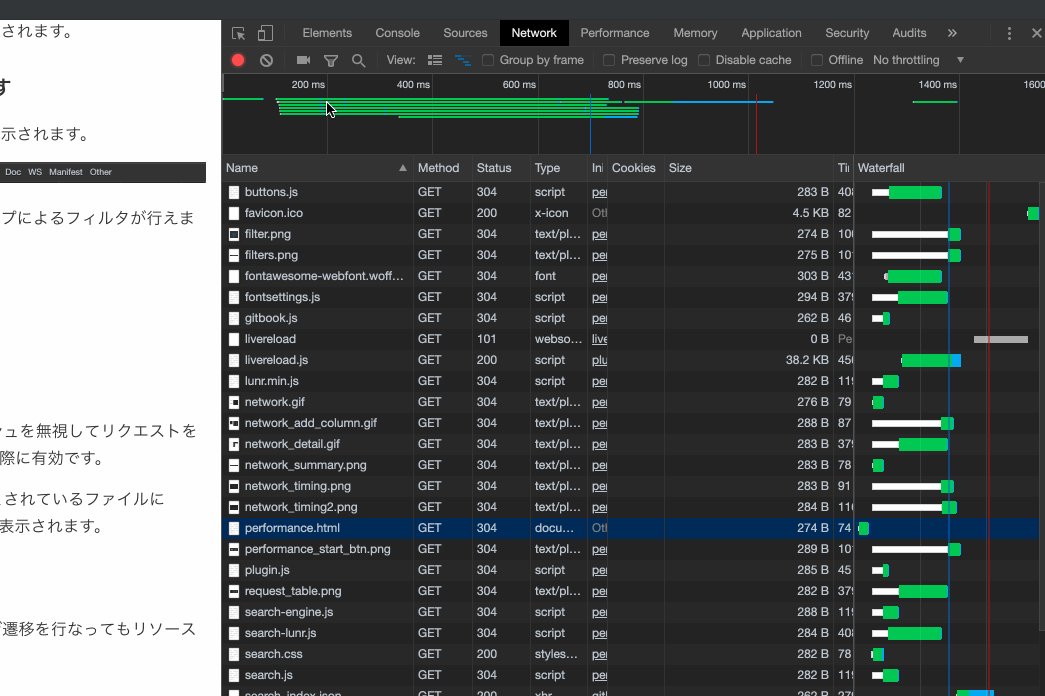
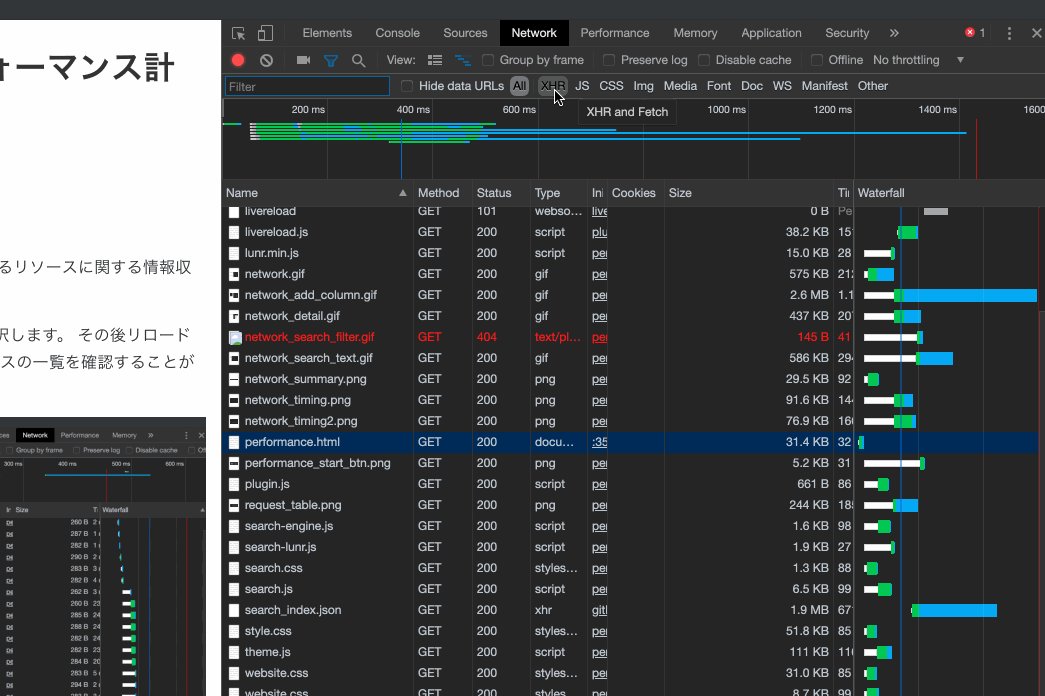
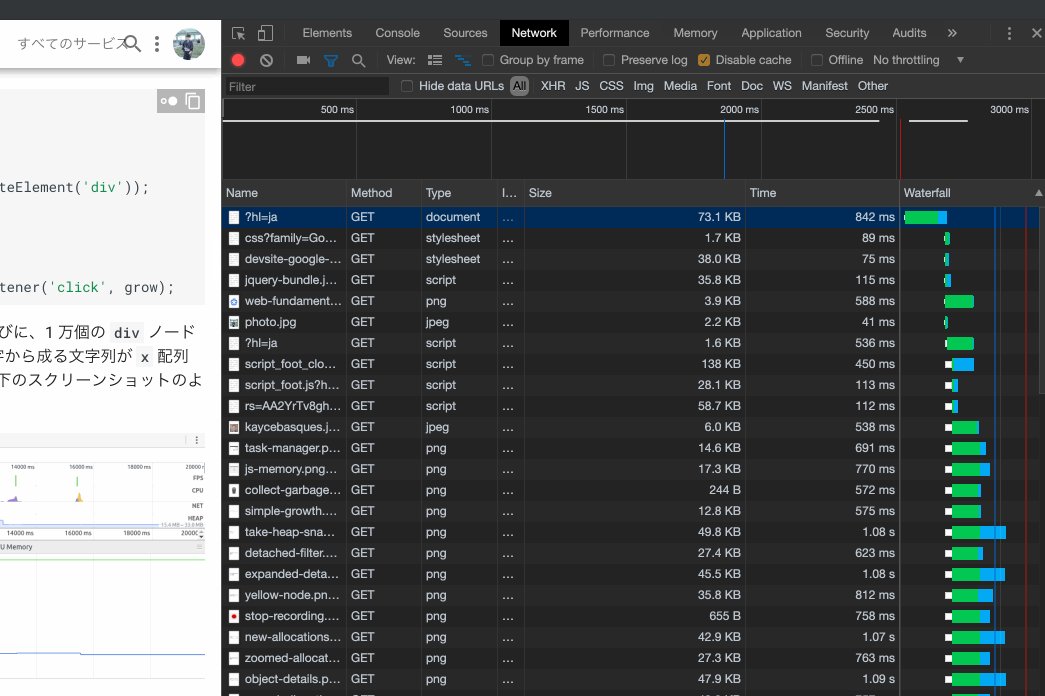
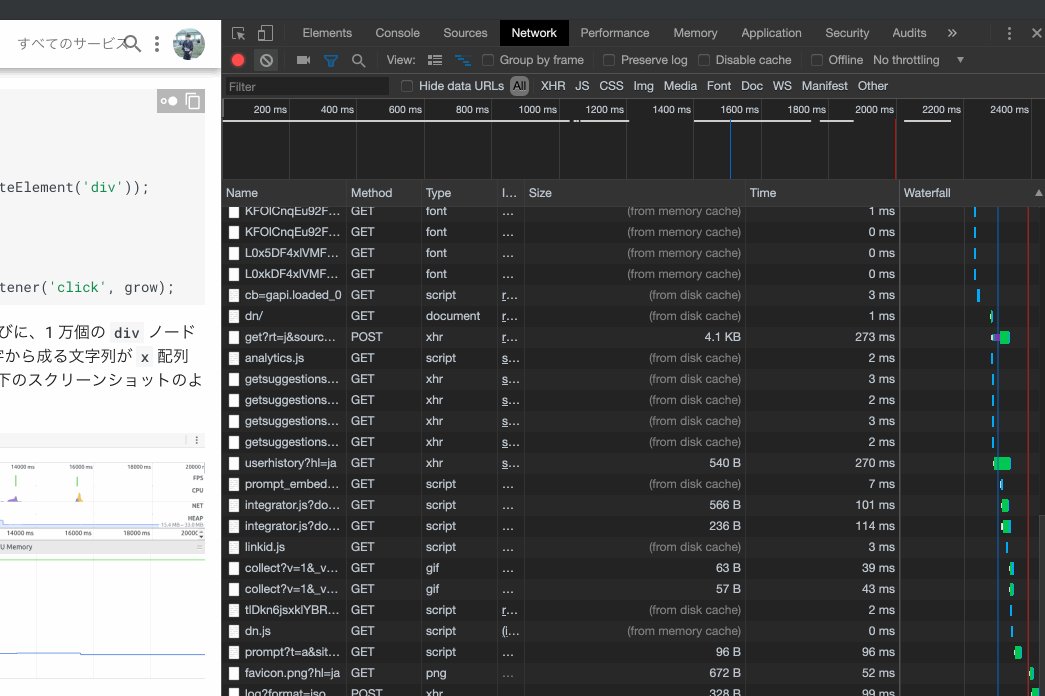
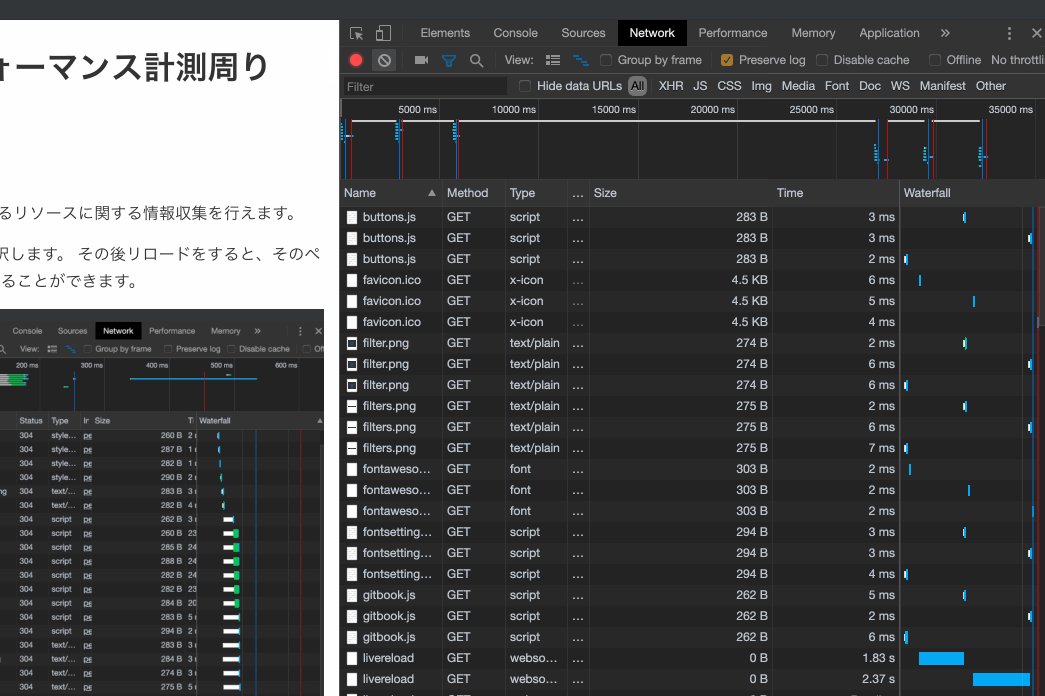
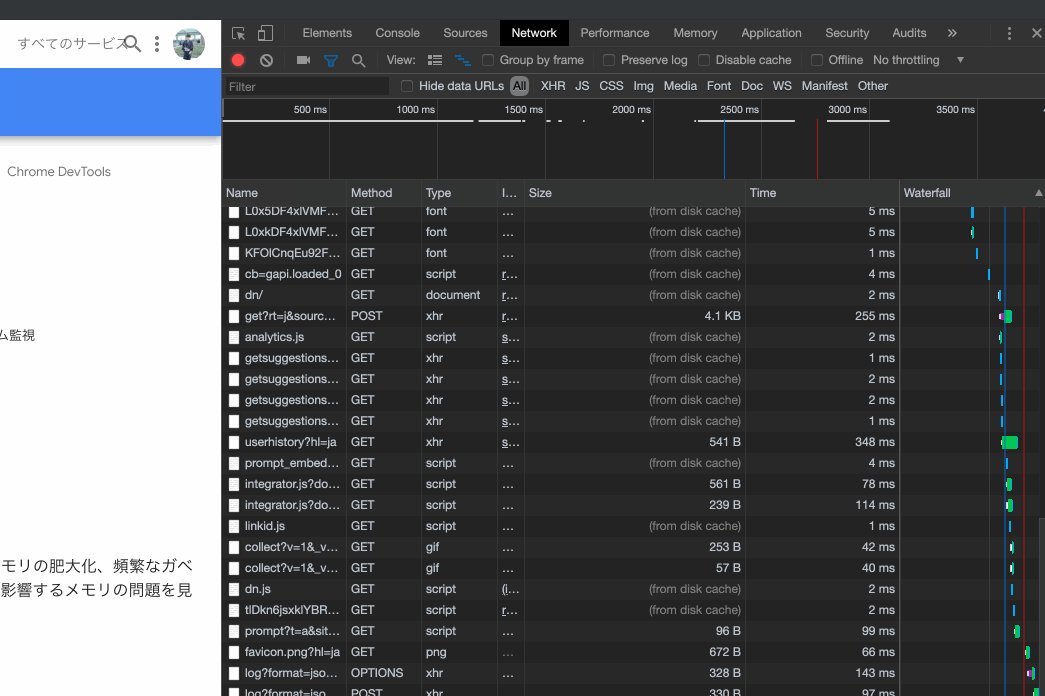
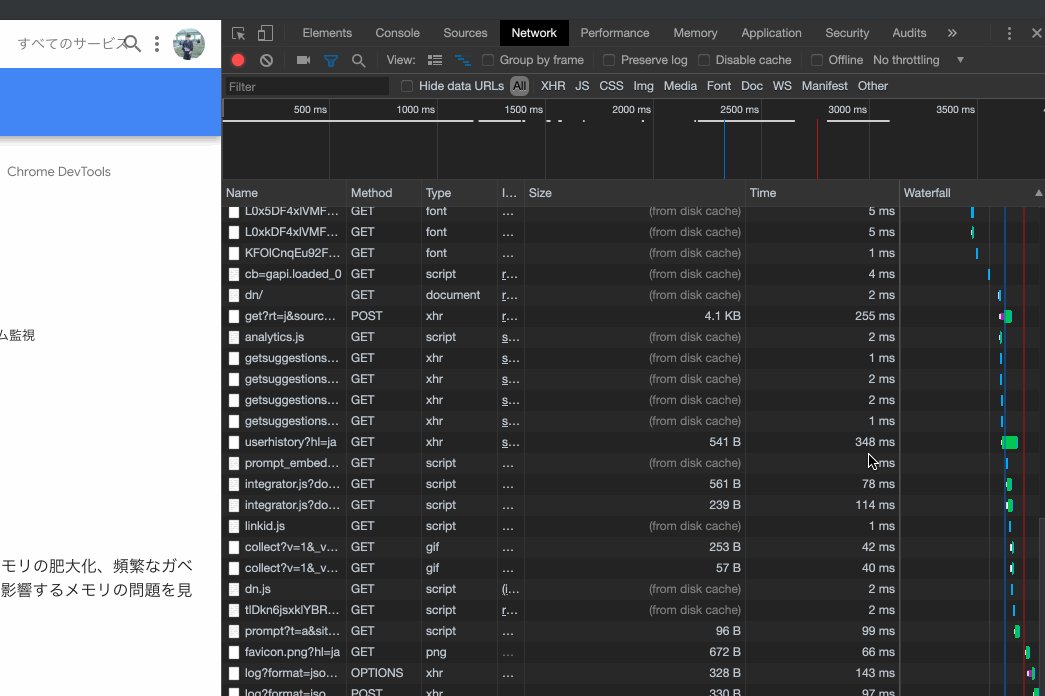
リクエストテーブル
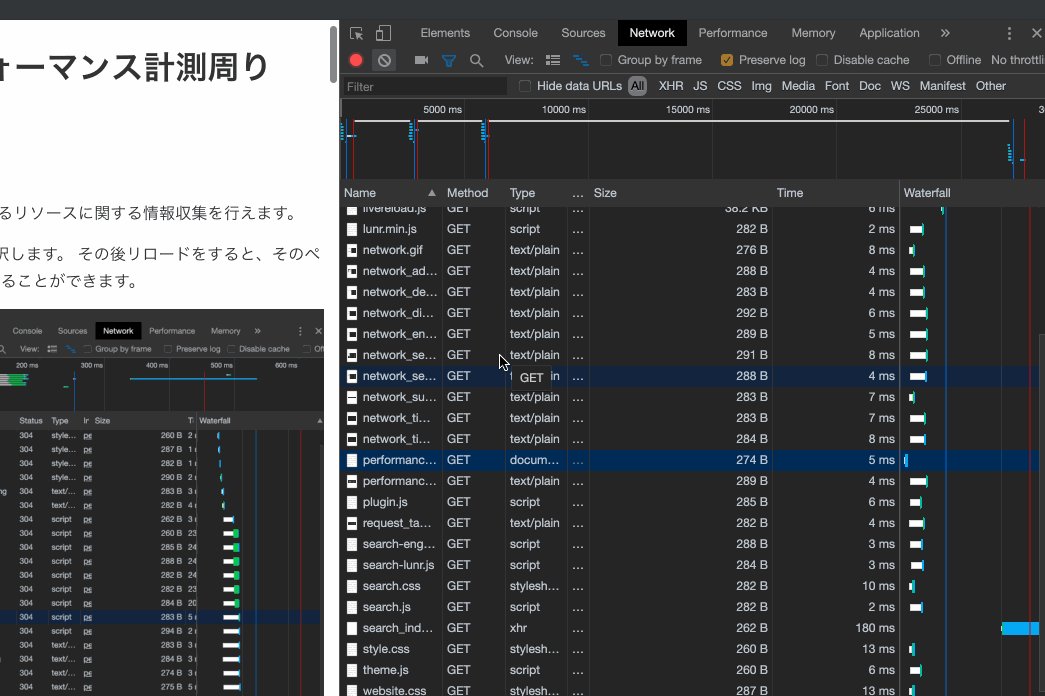
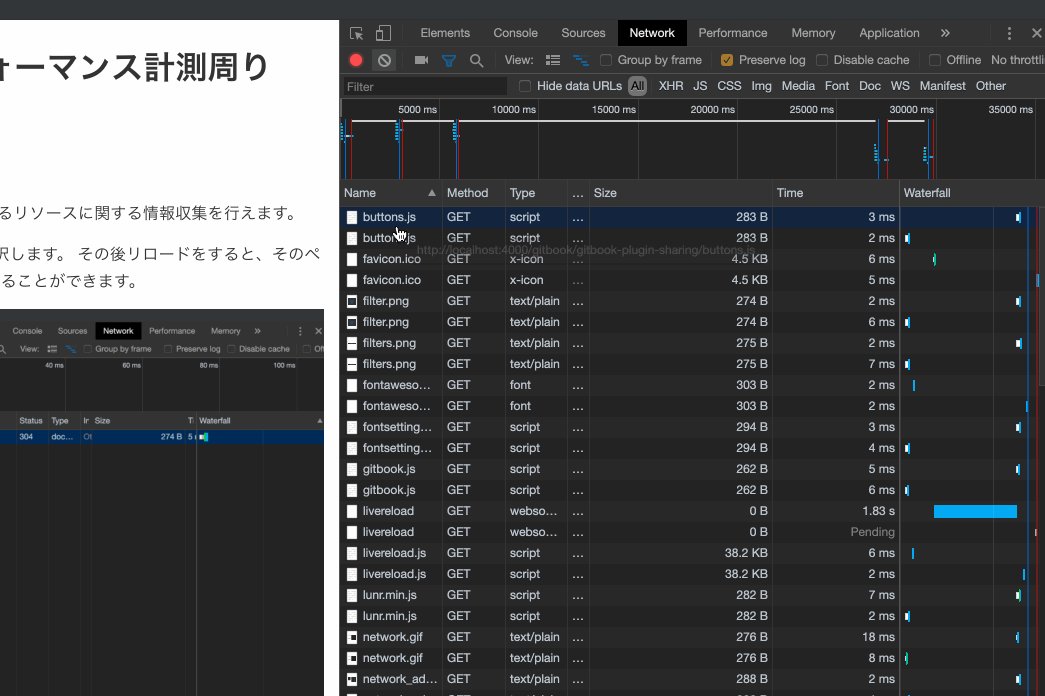
ダウンロードされたリソースはリクエストテーブルと呼ばれるテーブルに表示されます。

ここに表示されているの内容は下記になります。
- Name: ファイルの名前
- Status: HTTPのステータスコード
- Type: ファイルタイプ
- Initiator: リソースが呼ばれているファイル名
- Size: ファイルサイズ
- Time: リクエストからダウンロードまでの時間
- Waterfall: Timeの詳細
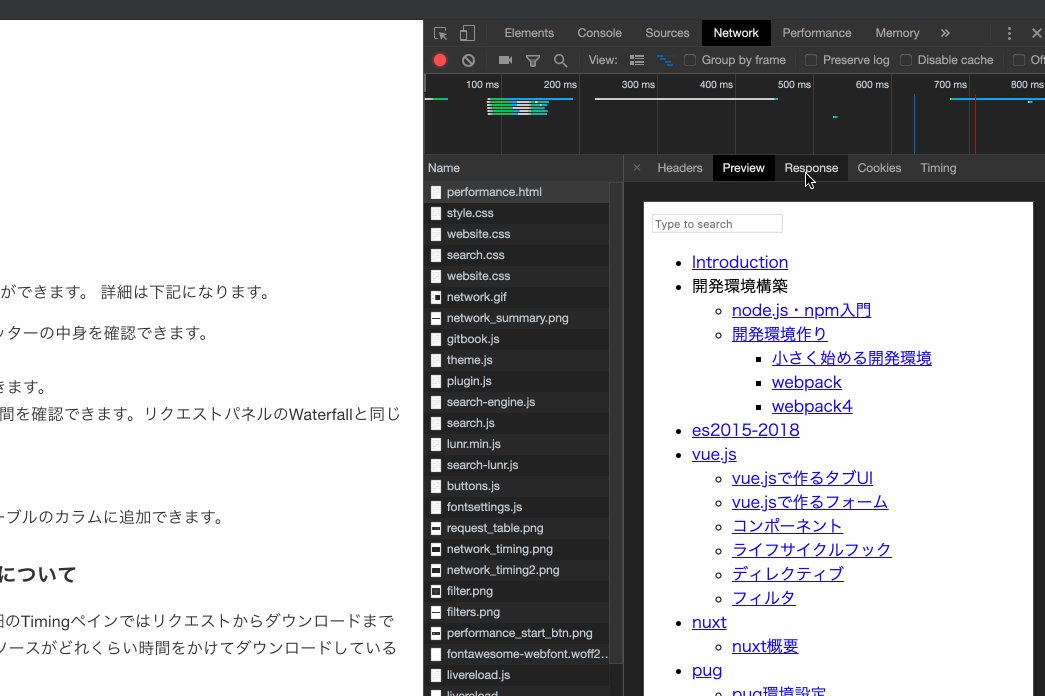
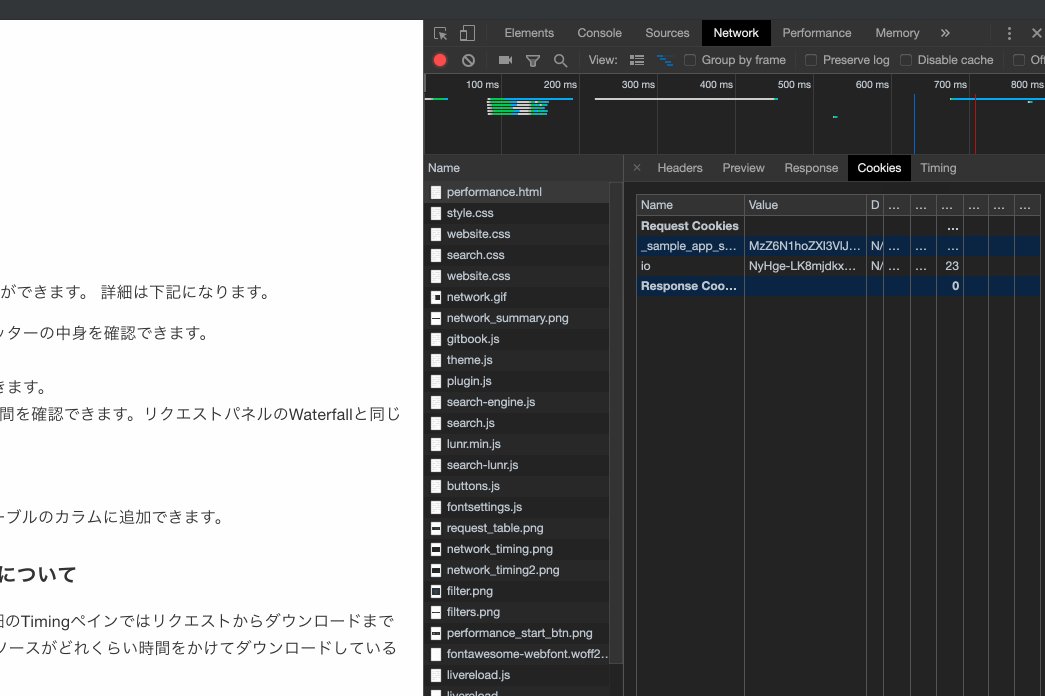
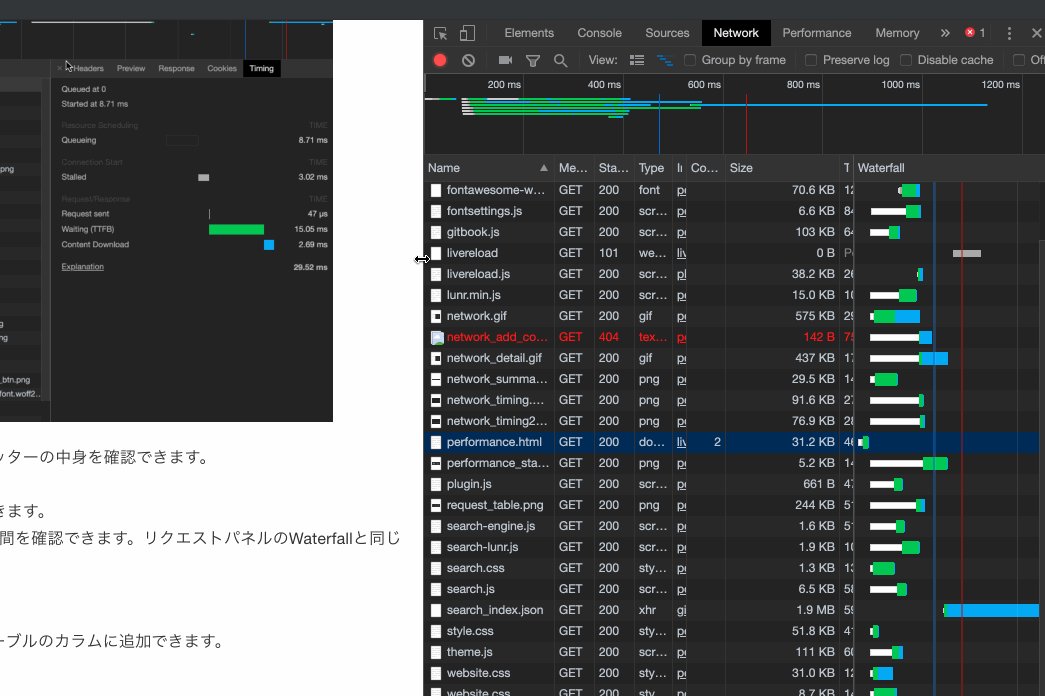
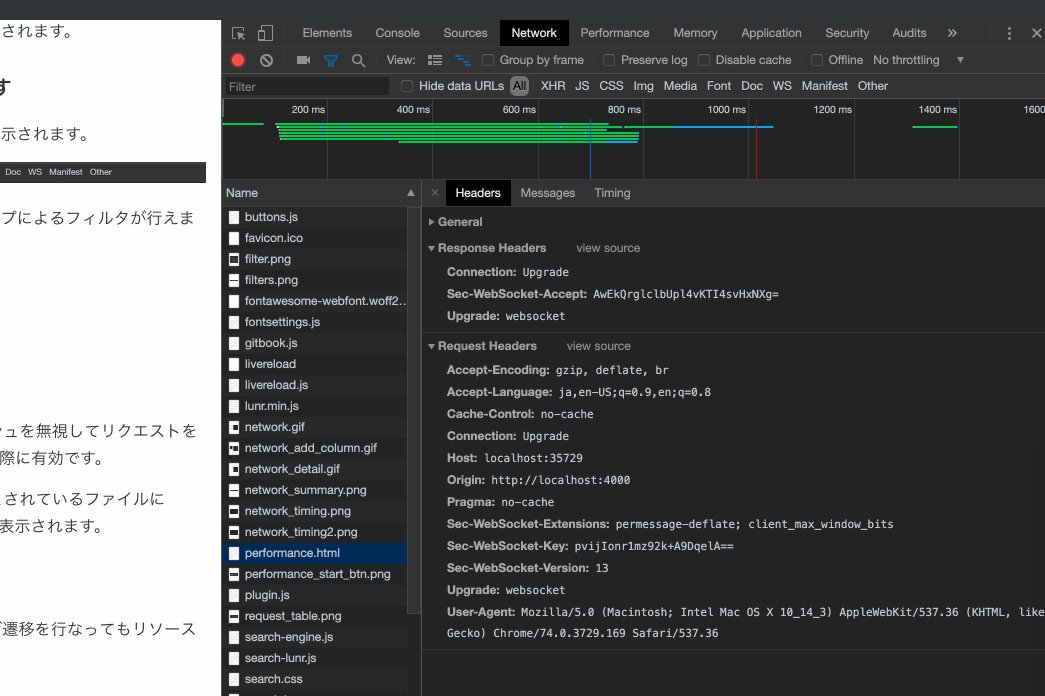
リソースの詳細をみる
Nameをクリックするとリソースの詳細を見ることができます。 詳細は下記になります。

- Headers リクエストヘッターとレスポンスヘッターの中身を確認できます。
- Preview: リソースを確認できます。
- Response: レスポンスボディの中身を確認できます。
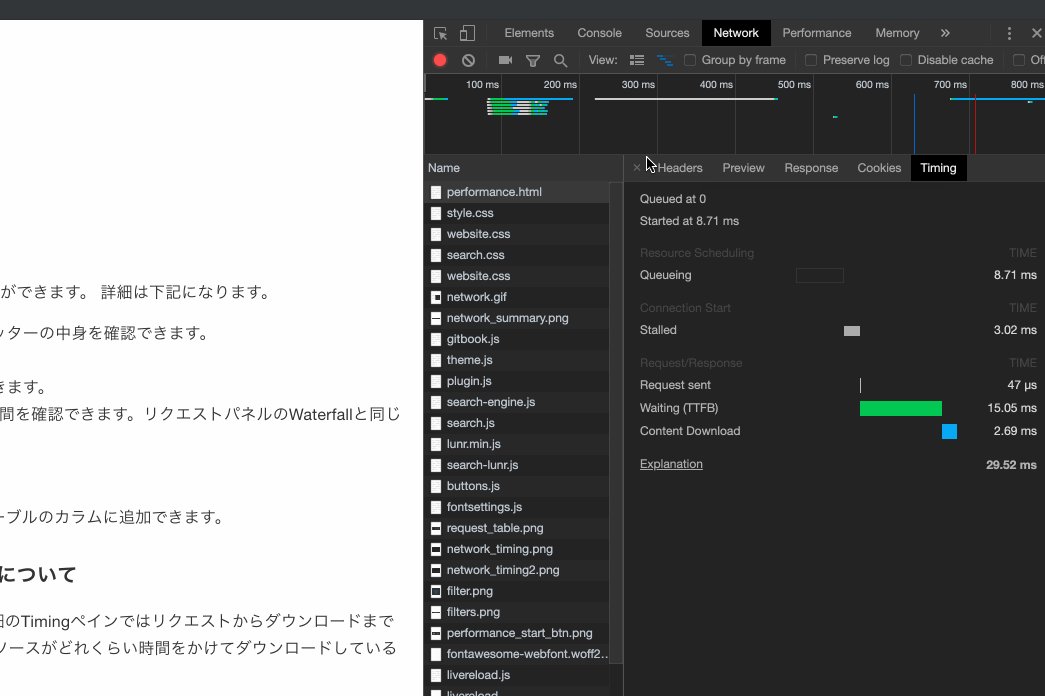
- Timing: リクエストからダウンロードまでの時間を確認できます。リクエストパネルのWaterfallと同じ
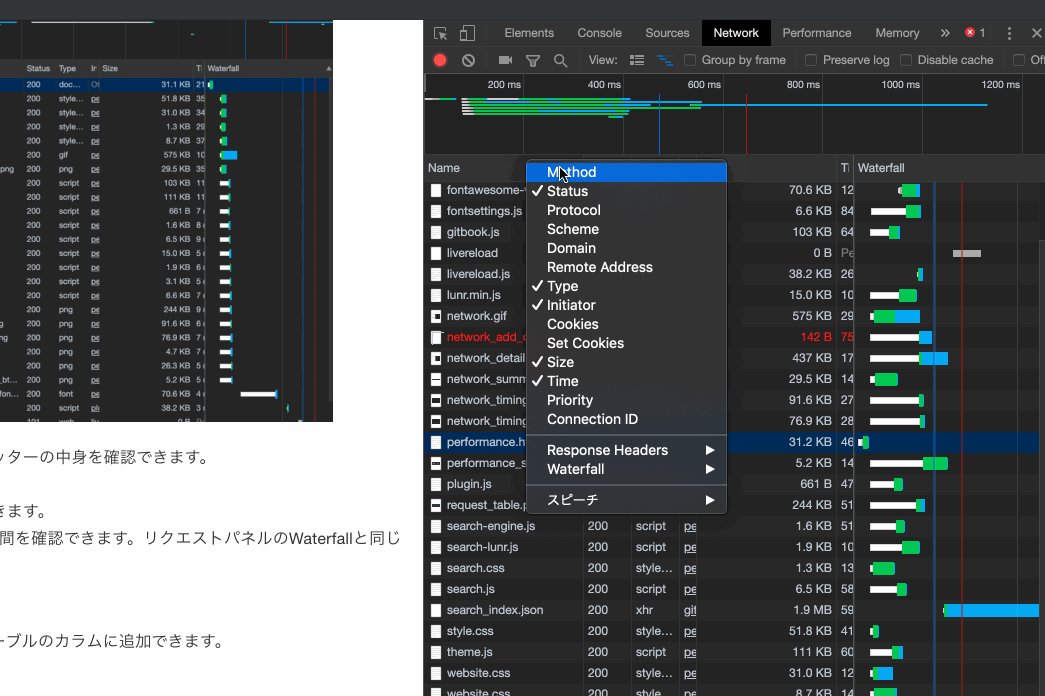
テーブルのカラムを追加する
カラムタイトルを右クリックするとリクエストテーブルのカラムに追加できます。

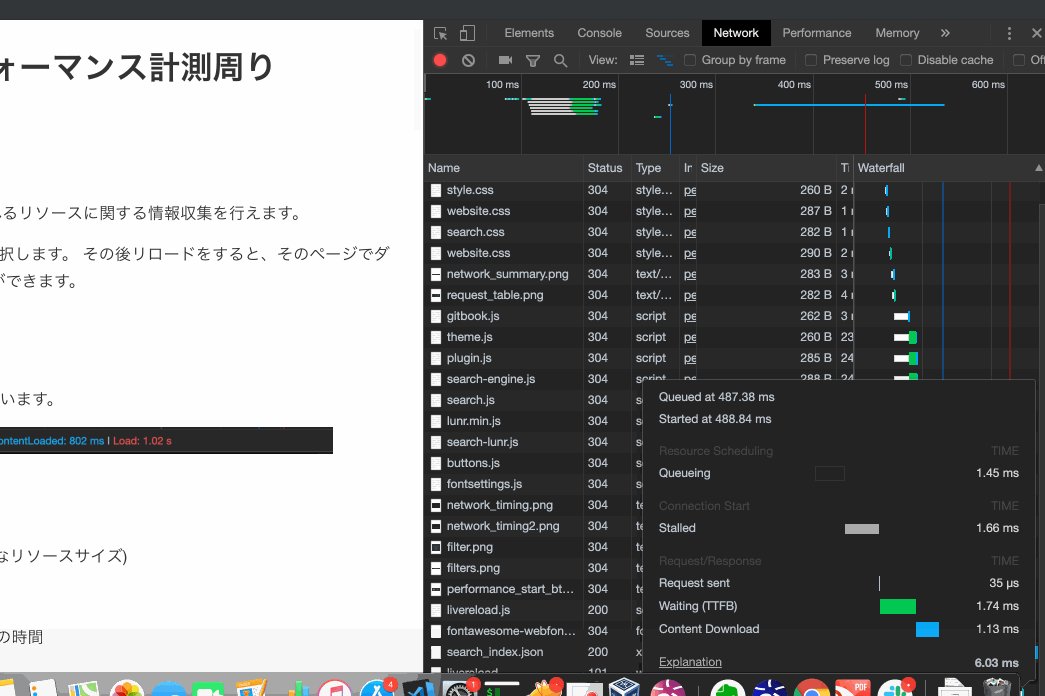
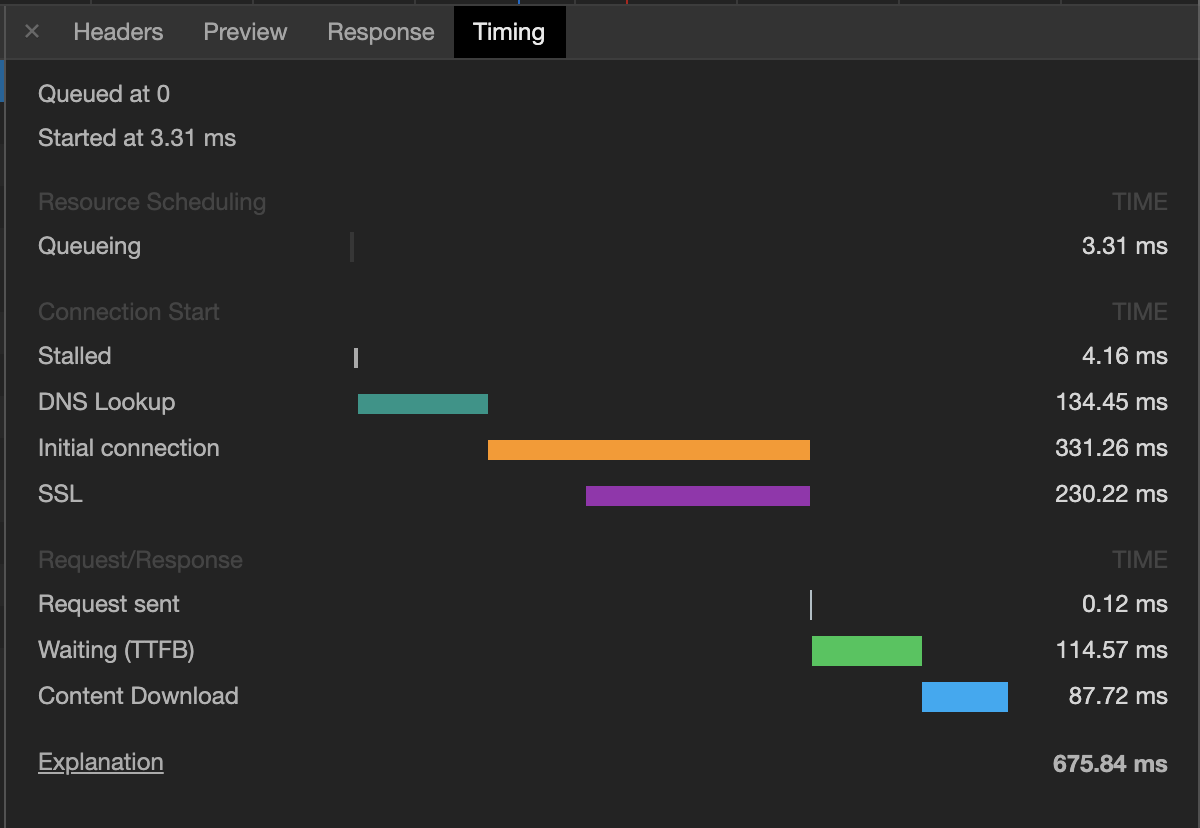
リクエストからダウンロードまでの時間について
リクエストテーブルのWaterfallカラム、および詳細のTimingペインではリクエストからダウンロードまでの時間を確認できます。 ここを見ることでどのリソースがどれくらい時間をかけてダウンロードしているかを確認できます。

サーバとの接続をセットアップするフェーズ
- Queueing: ネットワーク処理のキューイングに要した時間
- Stalled: プロキシのネゴシエーションを含んだ、TCPの接続制限による接続待ちなどによって発生するリクエスト開始までの時間
- DNS Lookup: DNSルックアップに要した時間
- Initial Connection: SSLやTCPのネゴシエーションを含めた初期接続確立までの時間
- SSL: SSLのハンドシェイクに要した時間
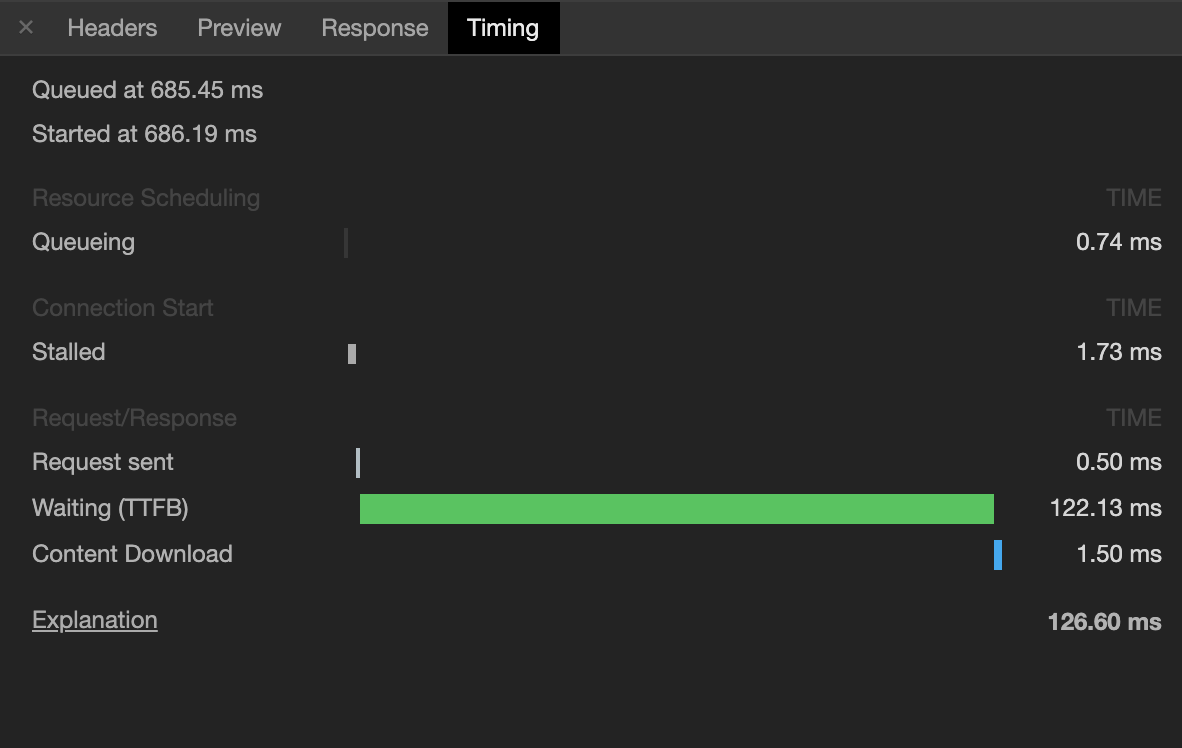
HTTPのKeepaliveにより、一度TCP接続がされれば、一定時間はDNS Lookup,Initial Connection, SSLが行われず、すぐにリクエストが発生します。

実際にデータのやりとりを行うフェーズ
- Request sent: リクエストの送信に要した時間
- Waiting(TTFB): リクエストを送信してから最初のレスポンスを受信するまでの時間。TTFBはTime To First Byteの略。
- Content Download: サーバからのレスポンスデータを受信するのにかかった時間
また一番下には全体でかかったトータル時間が表示されます。
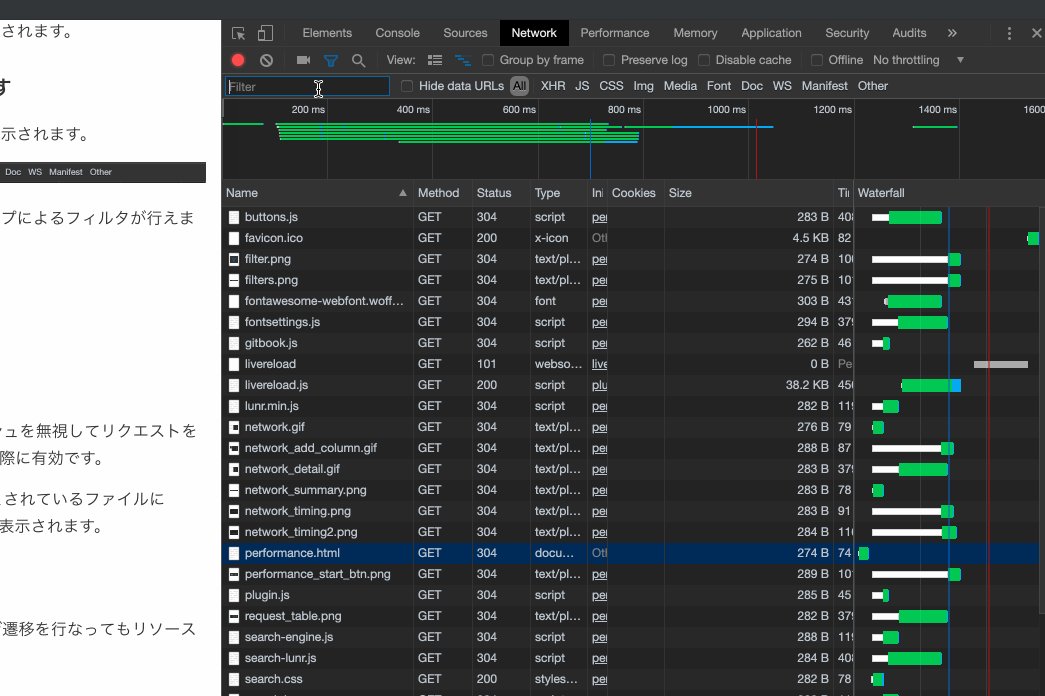
フィルターや検索で見たいリソースを探す
![]() アイコンを有効にすると下記のFiltersエリアが表示されます。
アイコンを有効にすると下記のFiltersエリアが表示されます。

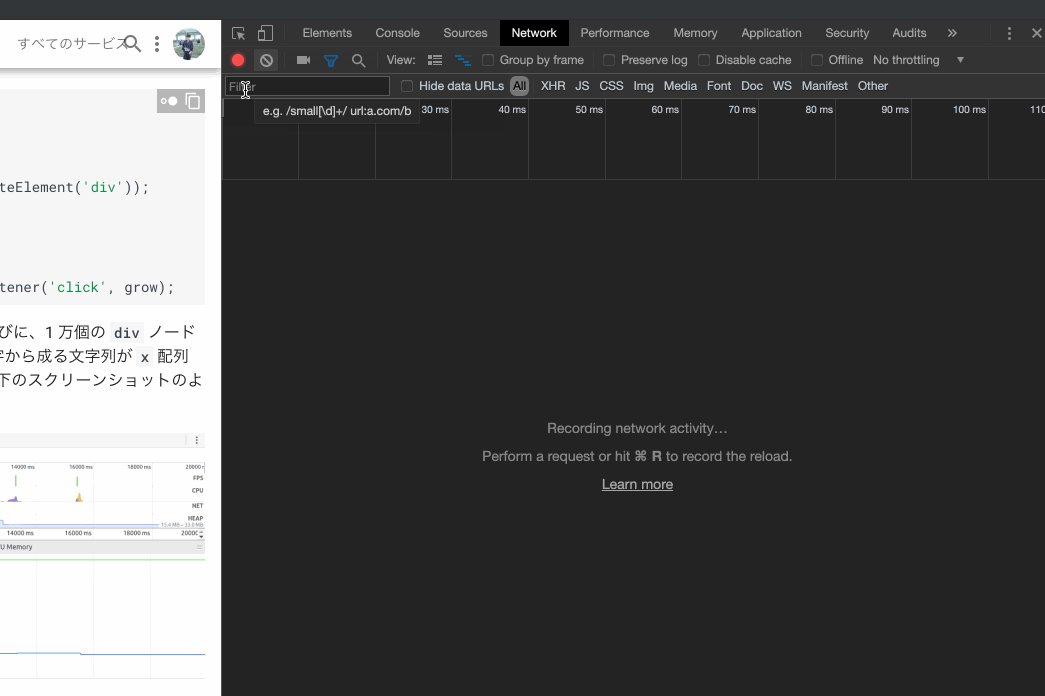
ここでは、文字列にリソースの検索やファイルタイプによるフィルタが行えます。
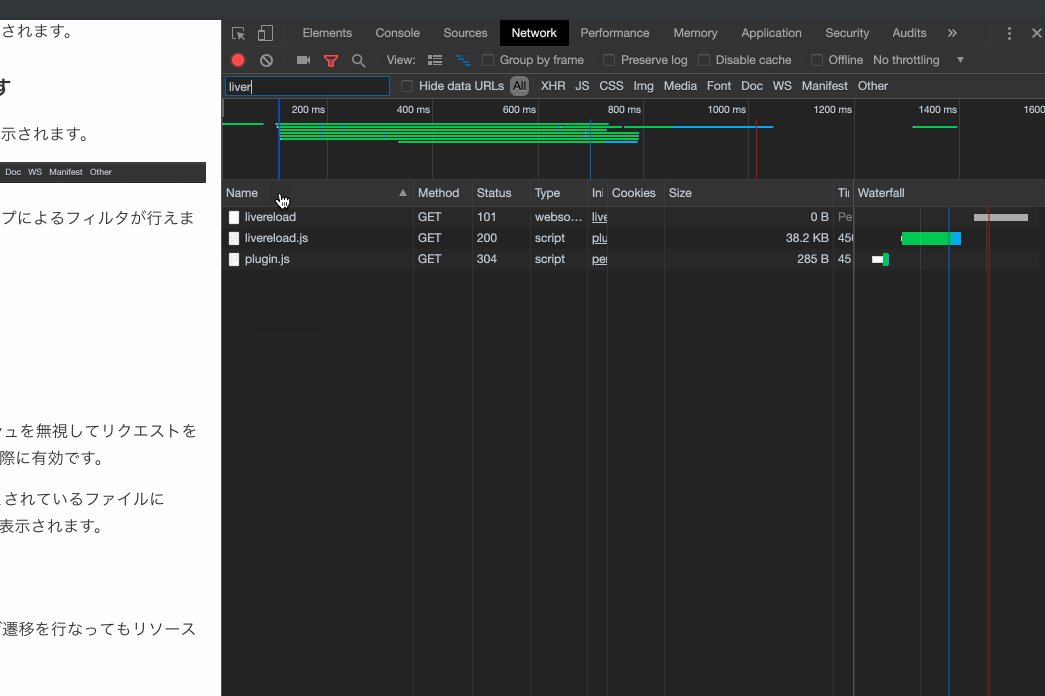
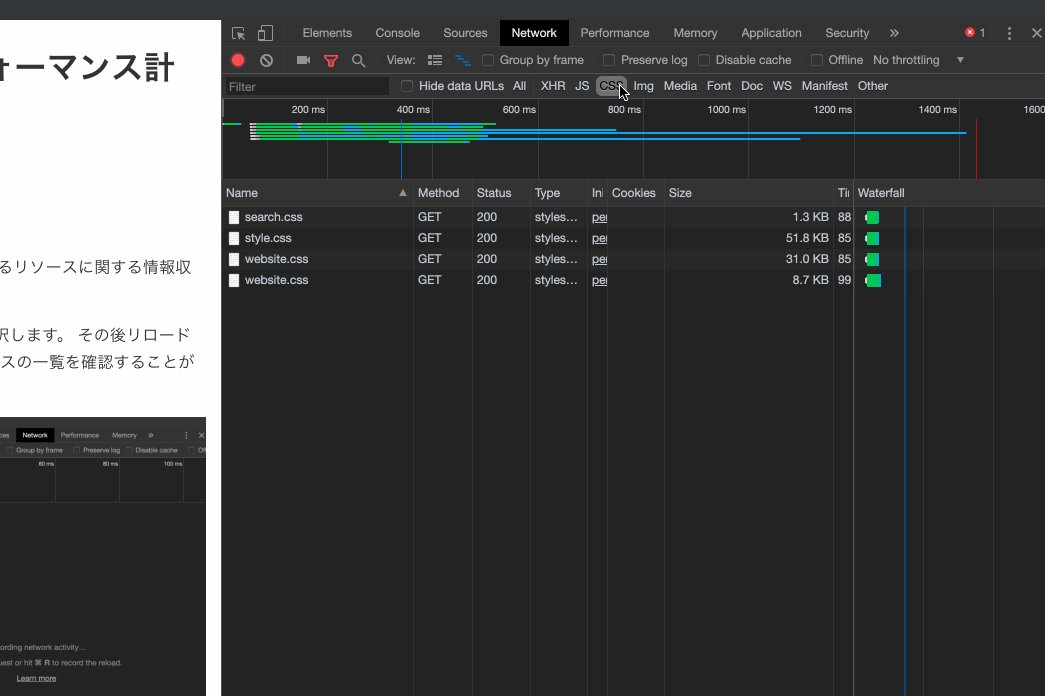
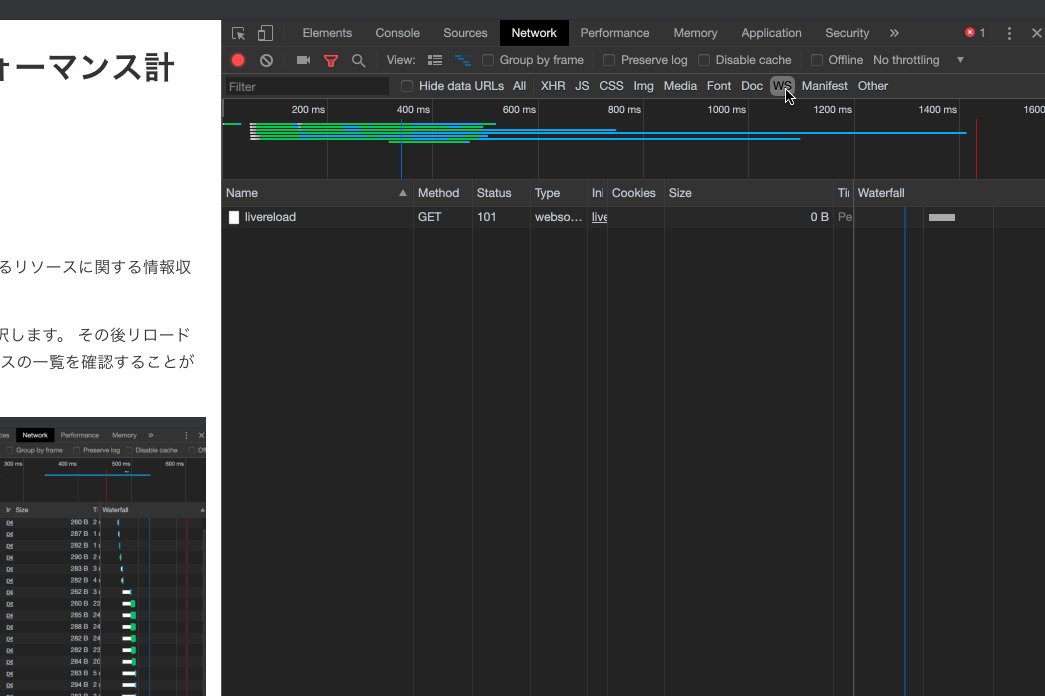
検索

ファイルタイプのフィルタ

キャッシュを無視したリクエストを試す
Disabled cacheを有効にするとブラウザキャッシュを無視してリクエストを行います。純粋なリクエストパフォーマンスを試す際に有効です。

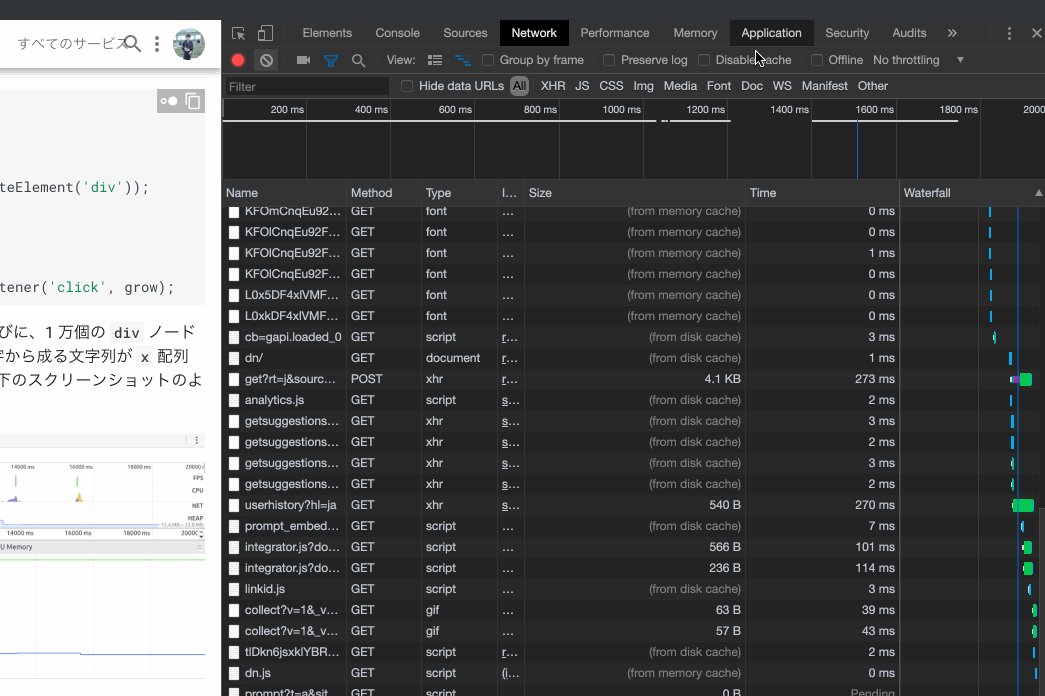
反対にDisabled cacheを無効にするとキャッシュされているファイルにはSizeカラムが"from memory(disk) cache"が表示されます。

前回のリソーステーブルを保持する
Preserve logを有効にすると、リロードやページ遷移を行なってもリソーステーブルの内容はリセットされず保持されます。

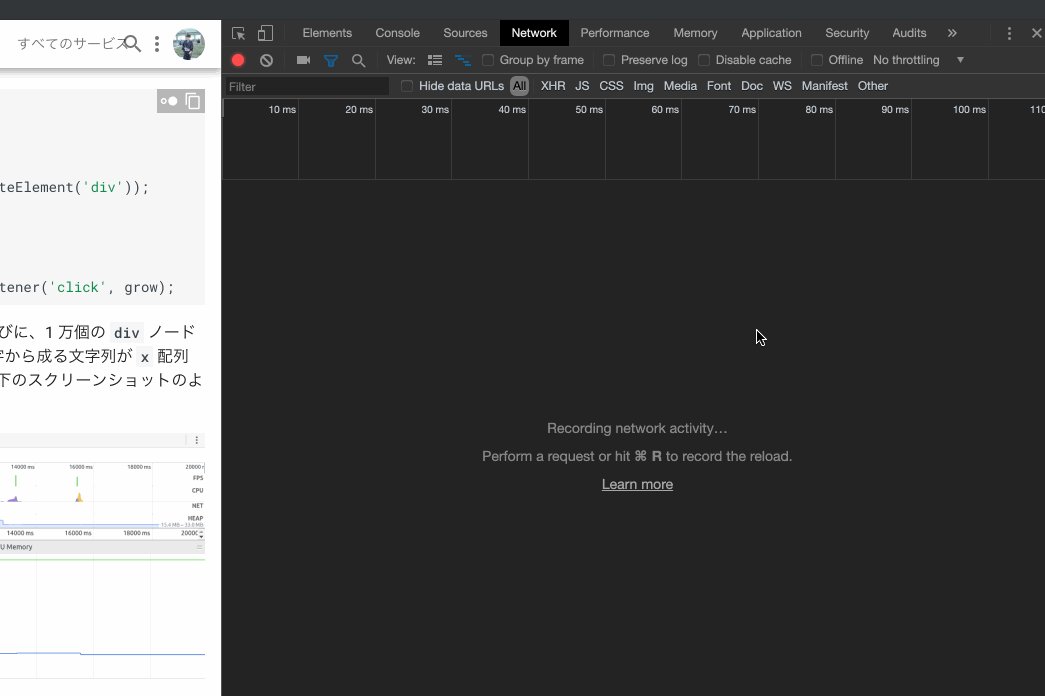
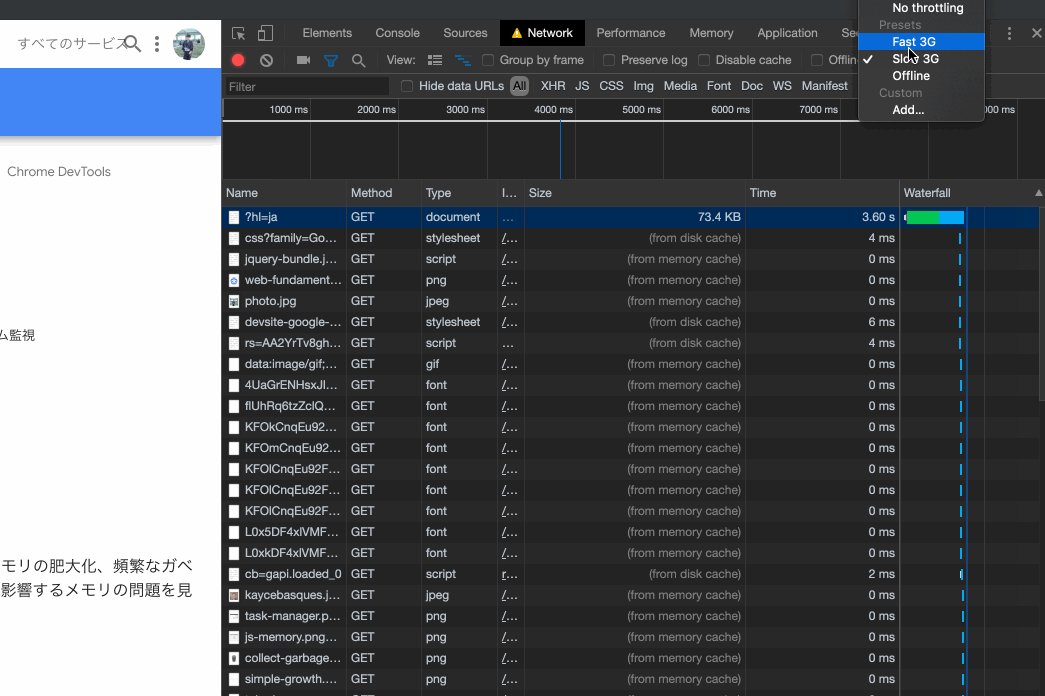
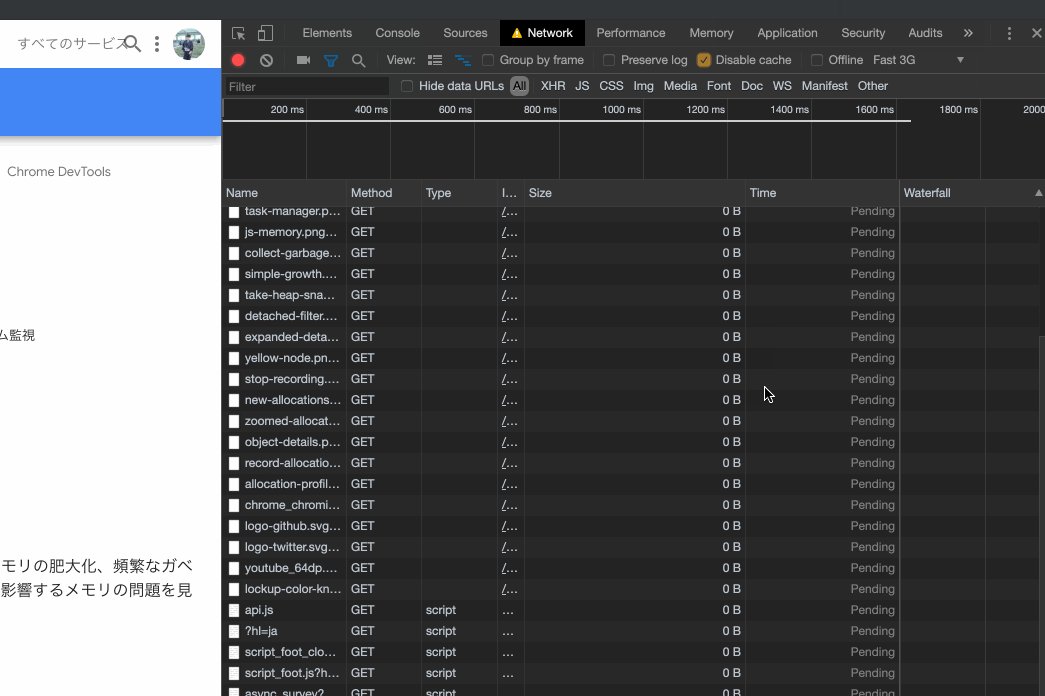
ネットワークの状態に応じたリクエストを試す
ネット環境は常に快適な状態とは限りません。オフラインや3G回線時にどうなるかの確認を行う必要があります。
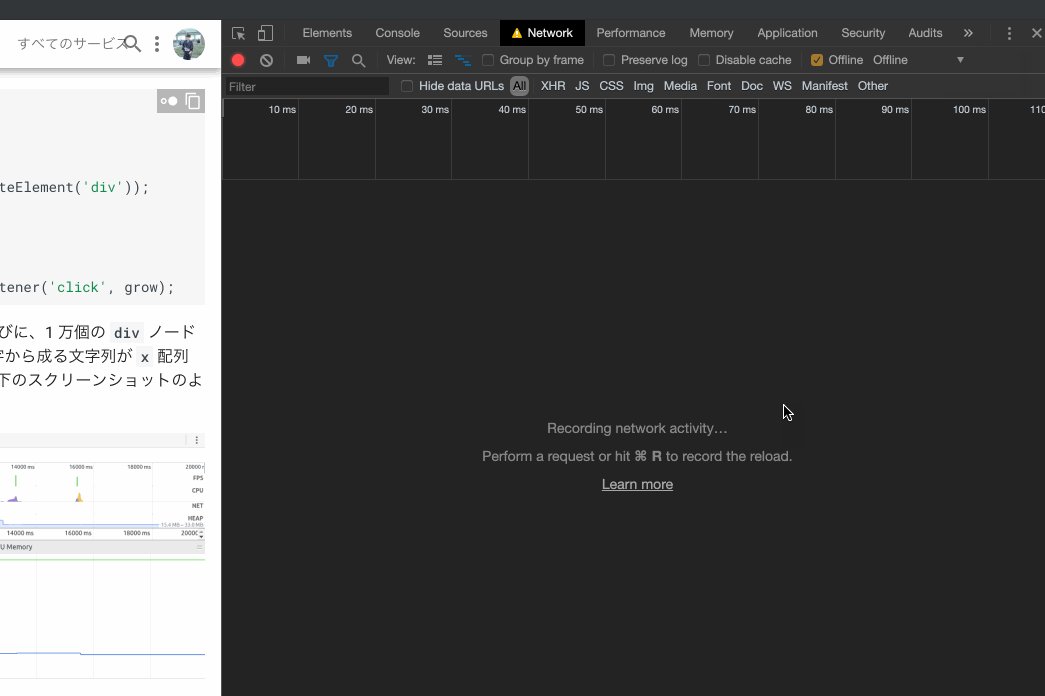
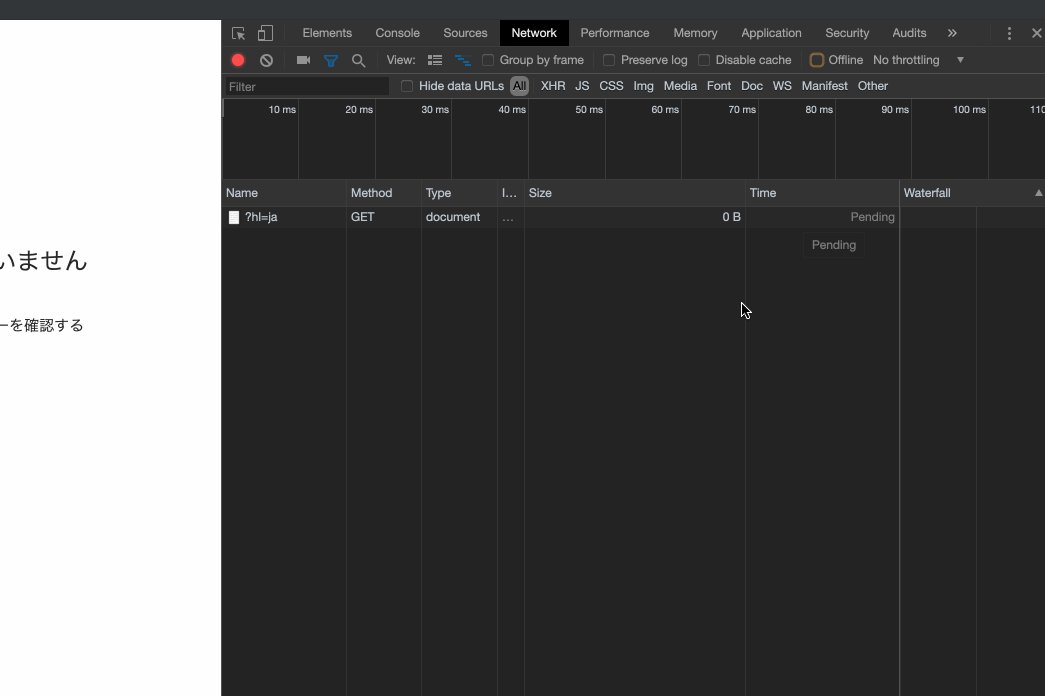
Offlineのチェックボックスを有効にするとオフライン状態になります。通常のWebサイトではHTMLが取得できなくなり、ページが表示されません。Service WorkなどでCache APIを使用するとオフラインでもWebサイトにアクセスが可能になります。その場合の検証に使用できます。

また、Offlineチェックボックスの隣にセレクトボックスがあります。ここから3G回線での接続を試すことができます。

Performanceパネル
Performanceパネルではレンダリング処理のパフォーマンスを計測するのに役立ちます。時系列になっているので、どのタイミングでどんな処理がおこなれており、ボトルネックなっている箇所などを把握するのに役立ちます。
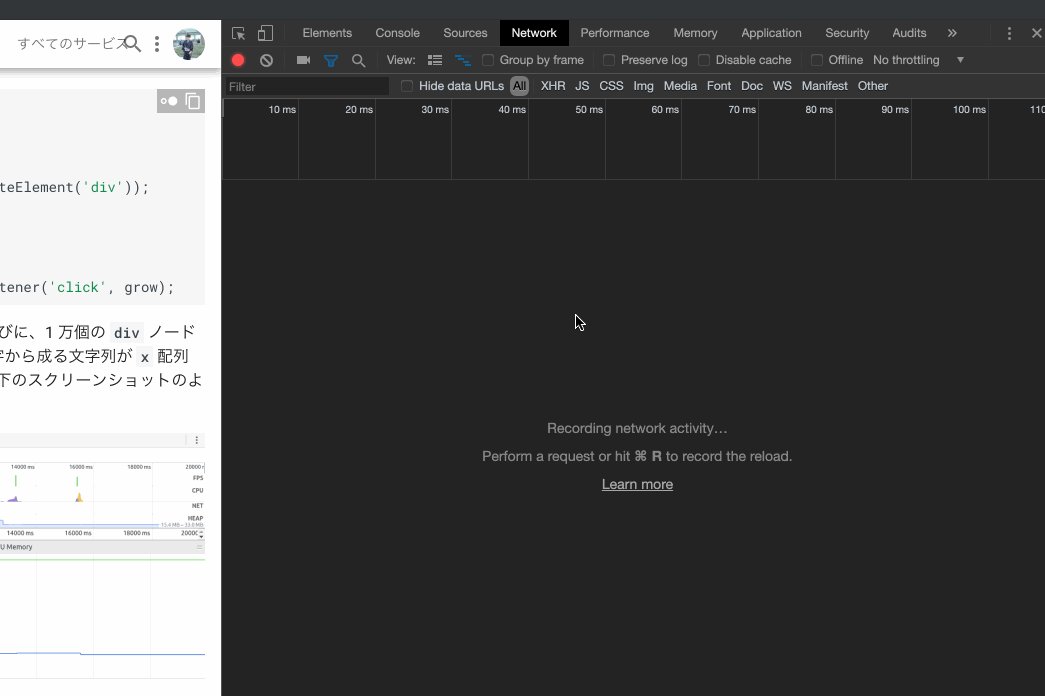
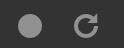
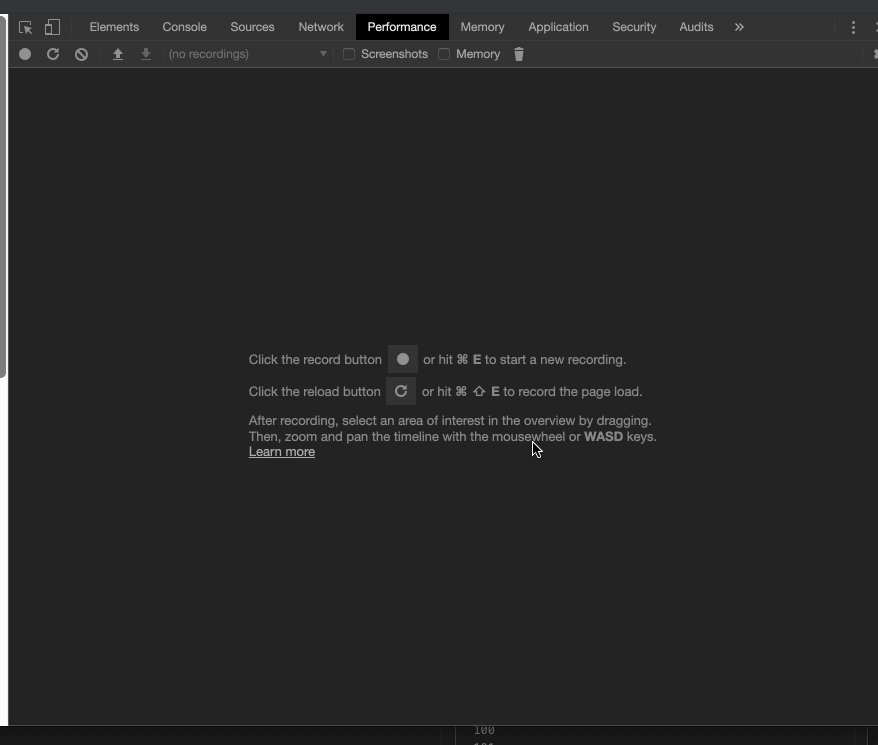
デベロッパーツールを開いて、Performanceパネルを選択します。

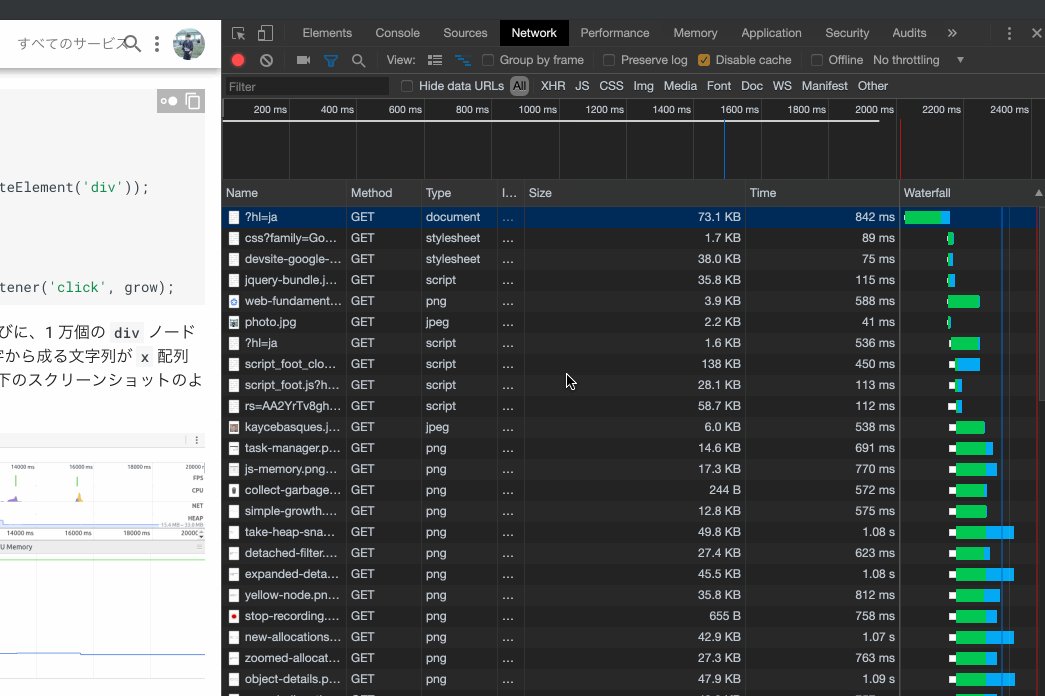
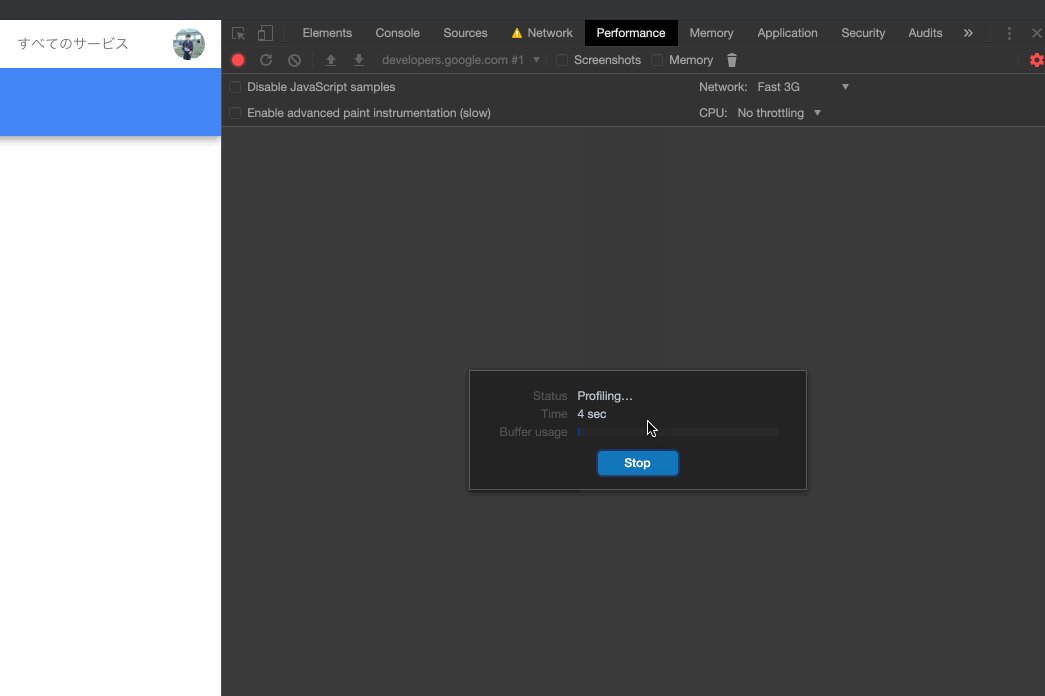
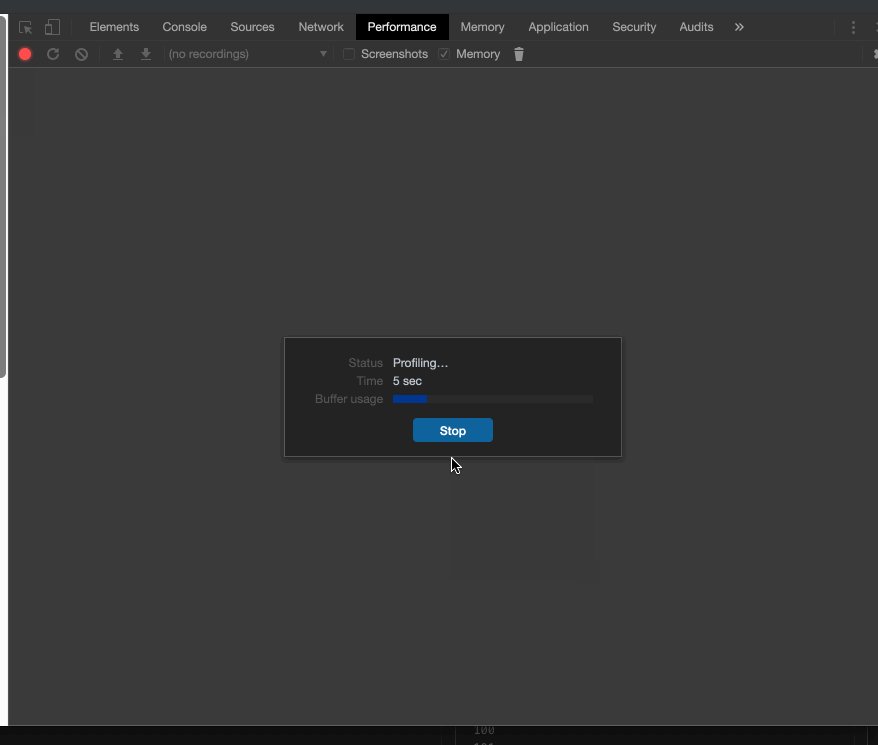
左上にあるRecordボタンを押すことで記録できます。
任意のタイミングでStopボタンを押すことで記録を終了します。
またその右のStart profiling and reload pageボタンを押すとページ読み込み時のパフォーマンスを記録できます。

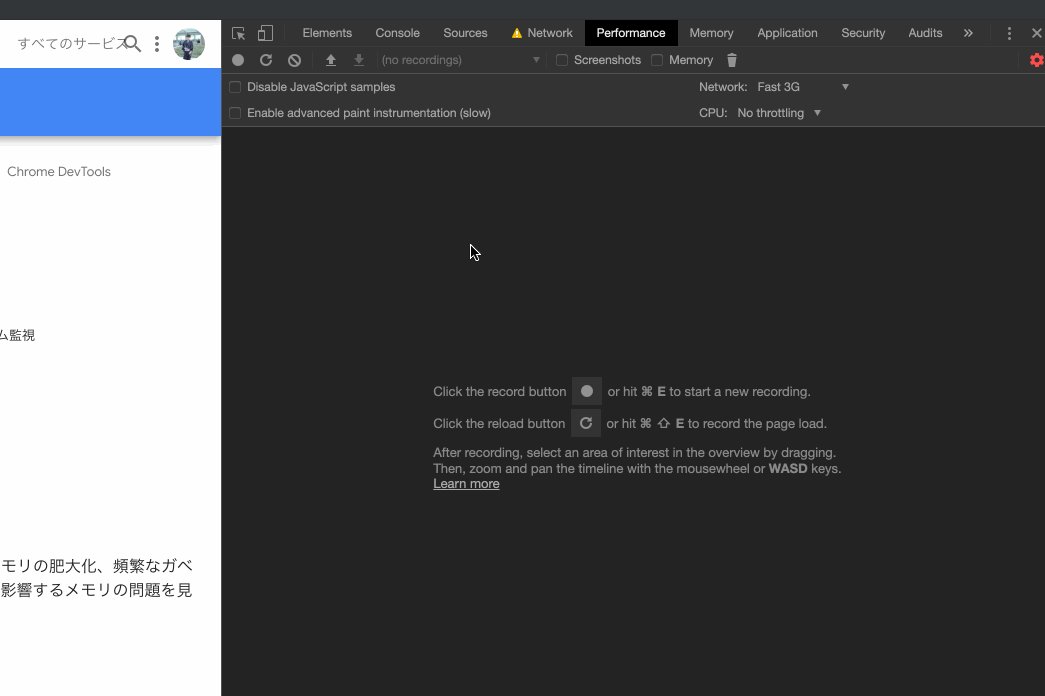
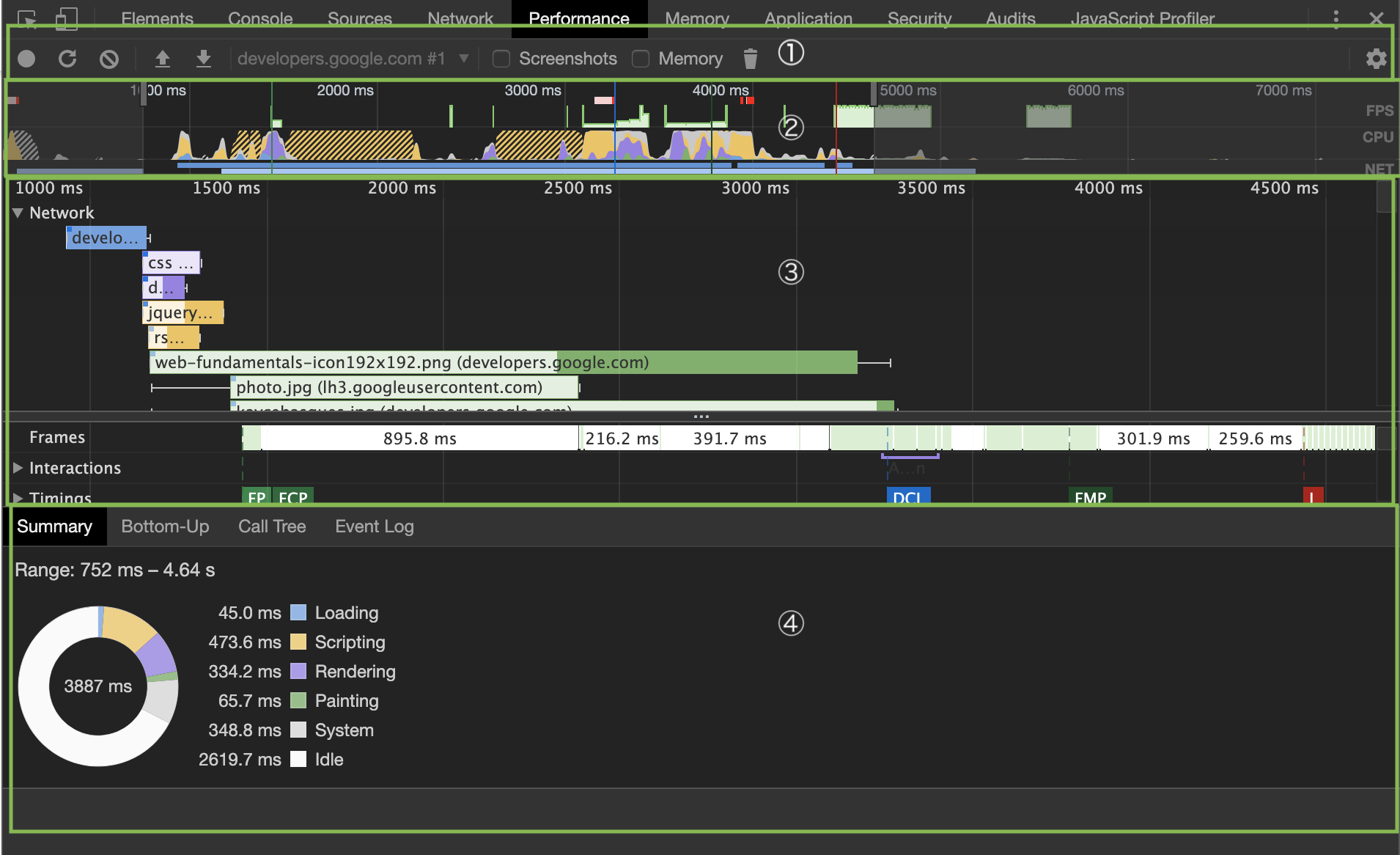
構造
Performanceは4つのペインに分かれています。

- コントロール: 記録を開始したり停止したりと各種制御を行えます。
- 概要: ページのパフォーマンスの概要を示します。
- フレームチャート どのタイミングでどんなイベントが起きたかなど確認できます。
- 詳細 フレームチャートで選択したイベントなどの詳細を確認することができます。
概要ペイン
概要ペインでは3つのグラフを見ることができます。
FPS
FPS(Frame Per Second)とは1秒間に何回画面が更新されるかの単位です。数値が多いほどアニメーションなど画面の切り替えによって表現されるものは滑らかな動きになります。Webにおいては60FPS(1秒間60回切り替える)が理想とされています。
概要のFPSでは、グラフが高いほどFPSの数値が高いということを示しています。

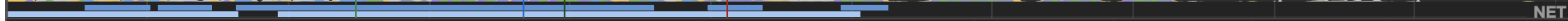
CPU
CPUの使用率をグラフに表しています。グラフが高いほど使用率が高いことになります。
また、ここのグラフでいくつかの色が使われてますが、ブラウザのレンダリングフローにごとに色分けされてます。
- 青: Loading
- 黄: Scripting
- 紫: Rendering
- 緑: Painting
- 灰: Other

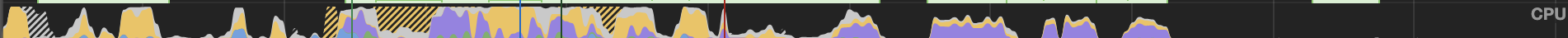
NET
ネットワークの通信状態を示しています。 濃い青色が優先度の高いリソース(HTML, CSS, JS)のダウンロード、薄い青色が優先度の低いリソース(画像など)になります。

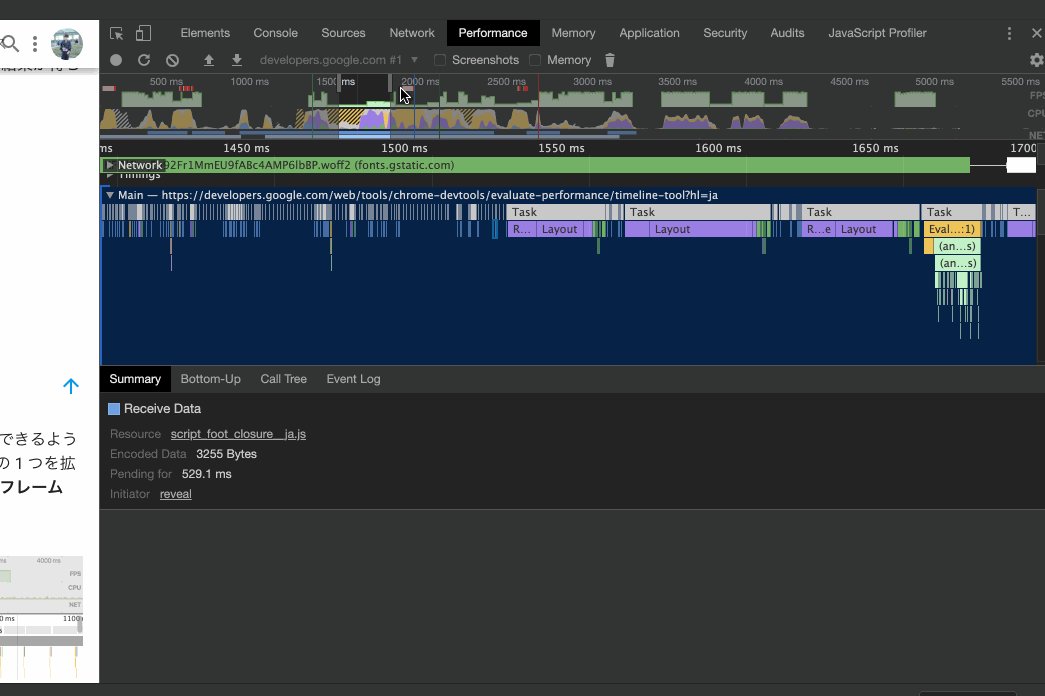
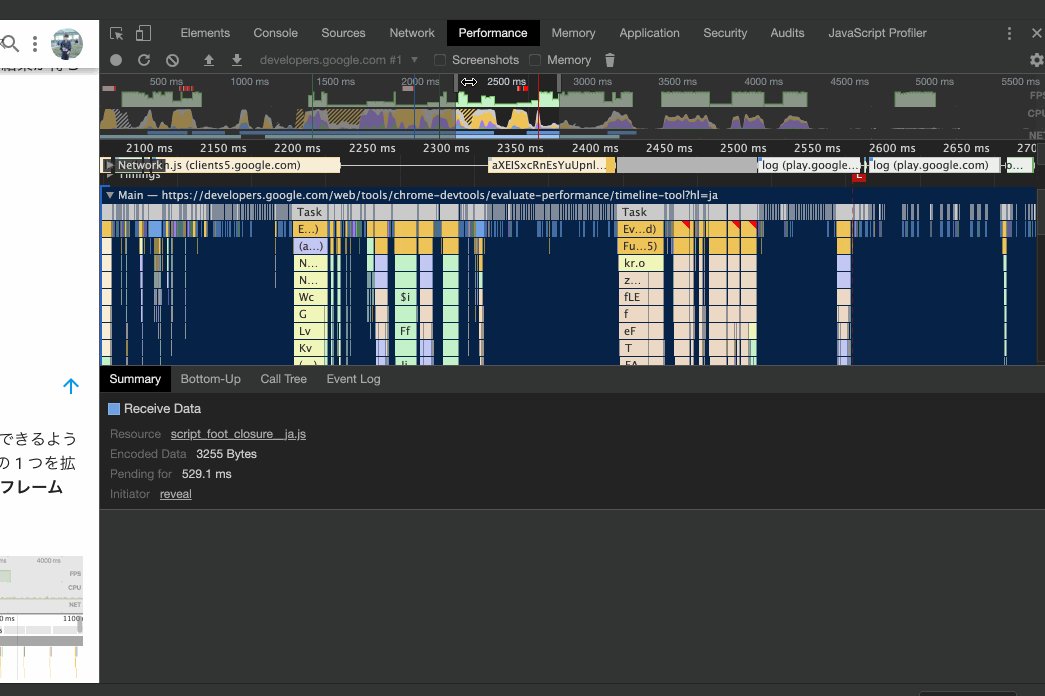
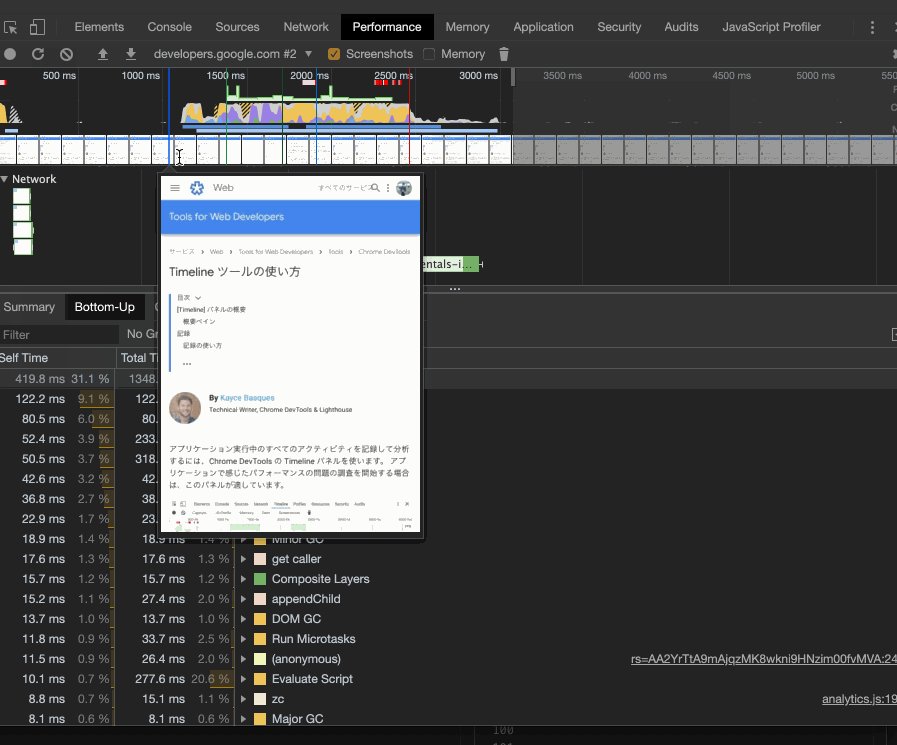
時間の指定
概要ペインをクリックすることで、見たい時間帯を絞り込んだり、反対に広げたりできます。

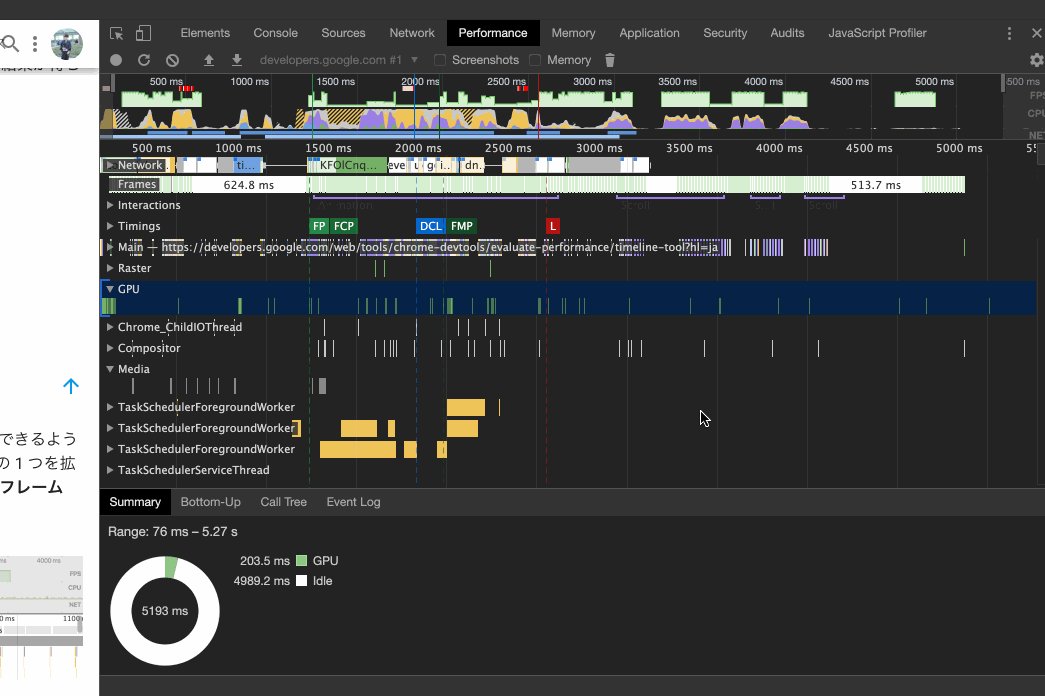
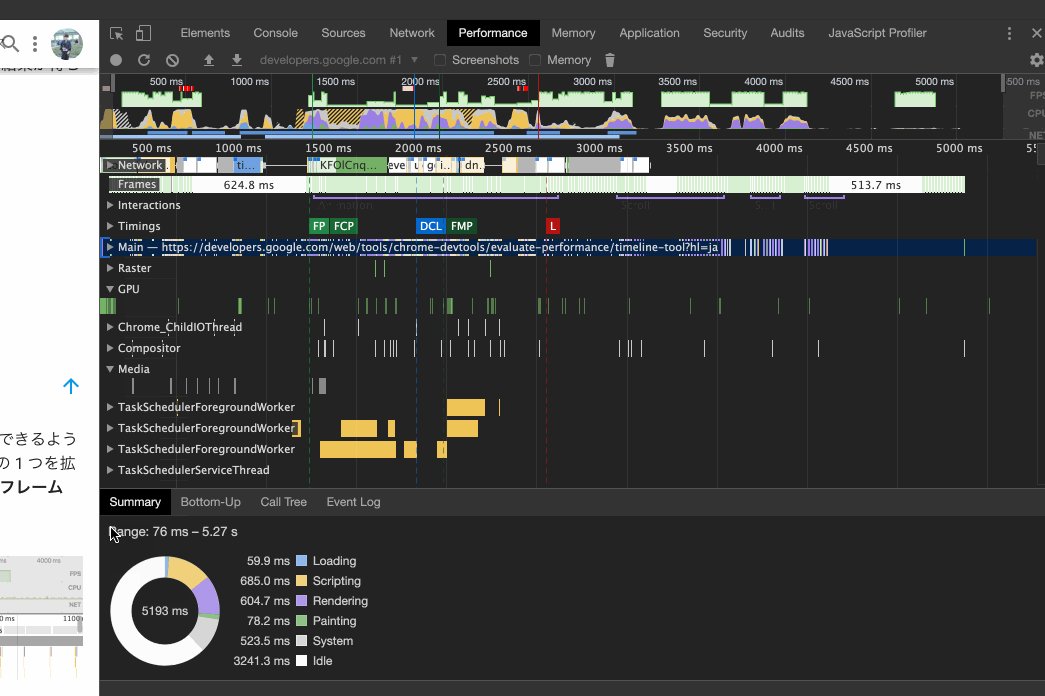
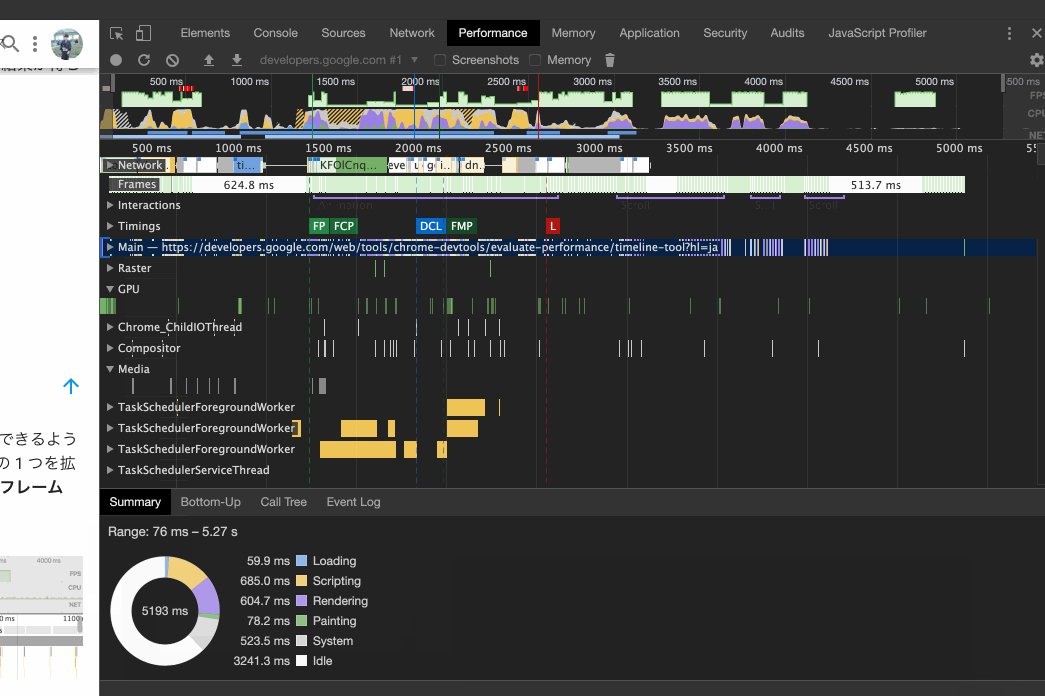
フレームチャートペイン
フレームチャートペインでは時系列に沿ってより細かい詳細を見ることができます。いくつかのセクションに分かれています。
Network セクション
どのタイミングでどのファイルがダウンロードされているかを示しています。
ファイルの種類ごとに色分けされています。
- 青色: HTML
- 紫色: CSS
- 緑色: 画像
- 黄色: JavaScript
- 灰色: フォント

ネットワークの処理の状態は上記のように示しています。
- 左の直線: リクエストを送信するまでの時間(サーバーとの接続など)
- 薄い四角形: リクエストからTTFBまでの時間
- 濃い四角形: TFBからすべてのデータを受信するまでの時間
- 右の直線: メインスレッドがデータを処理するまでの時間
棒グラフの左上に付いている小さい四角は、優先度の高いリソース(濃い青色)かそうでないか(薄い青色)を示しています。
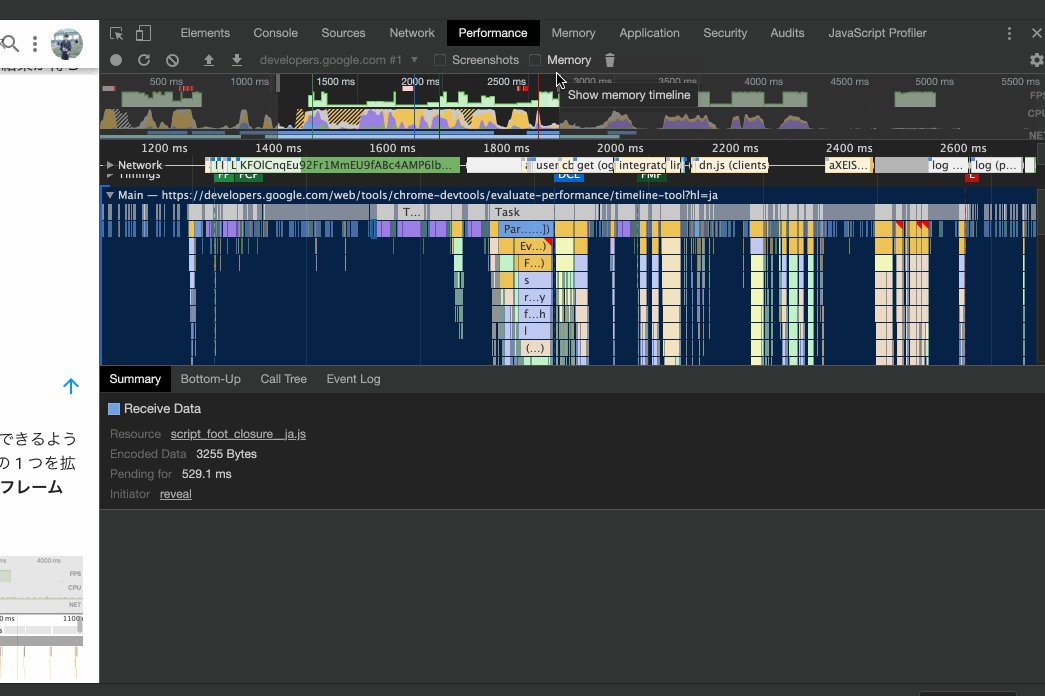
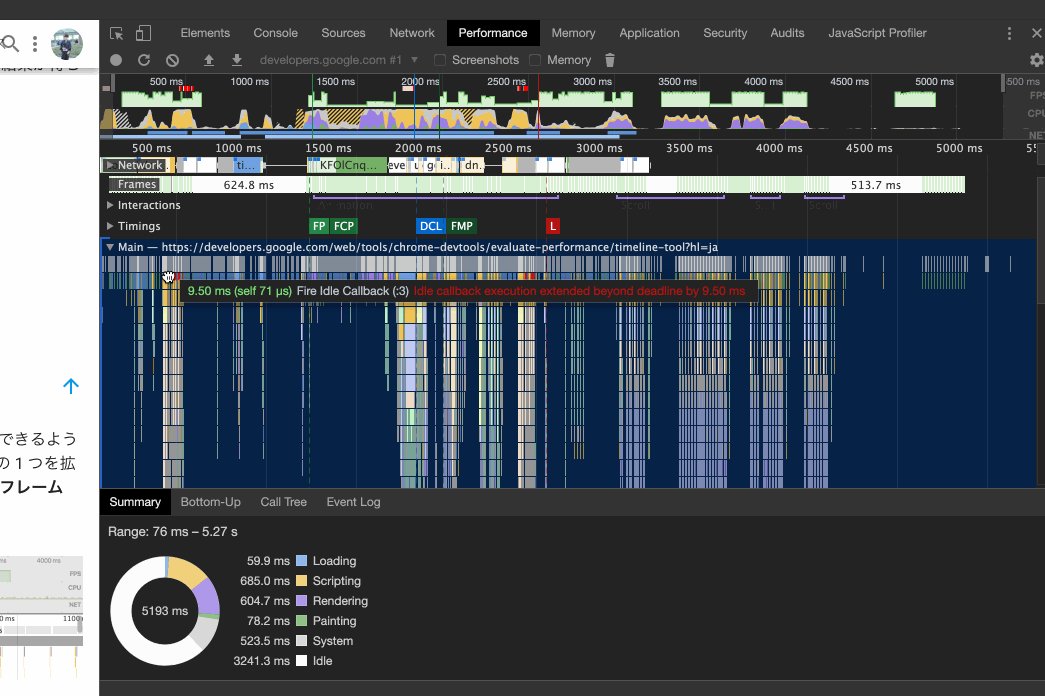
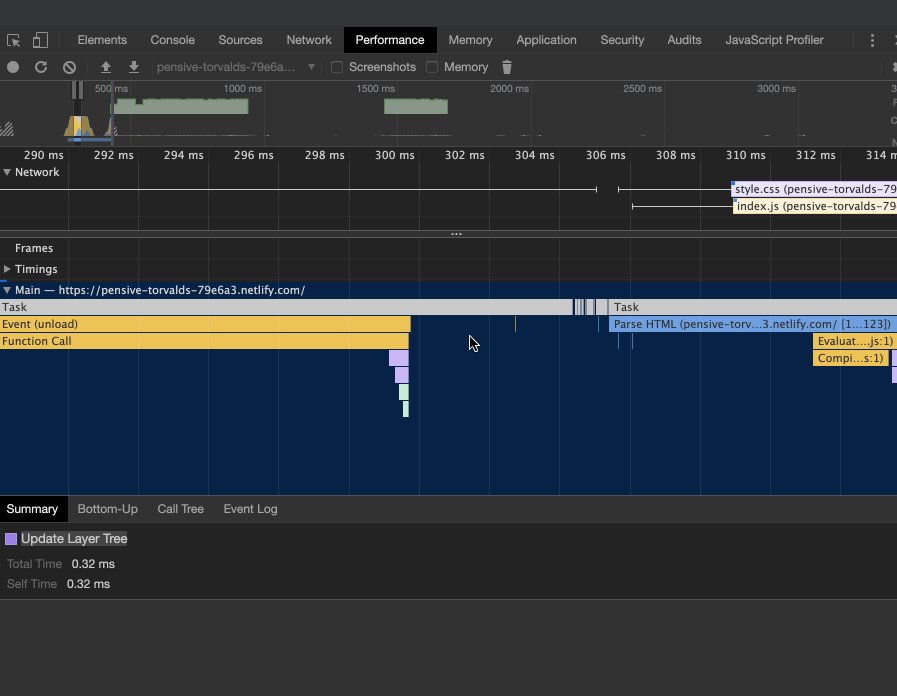
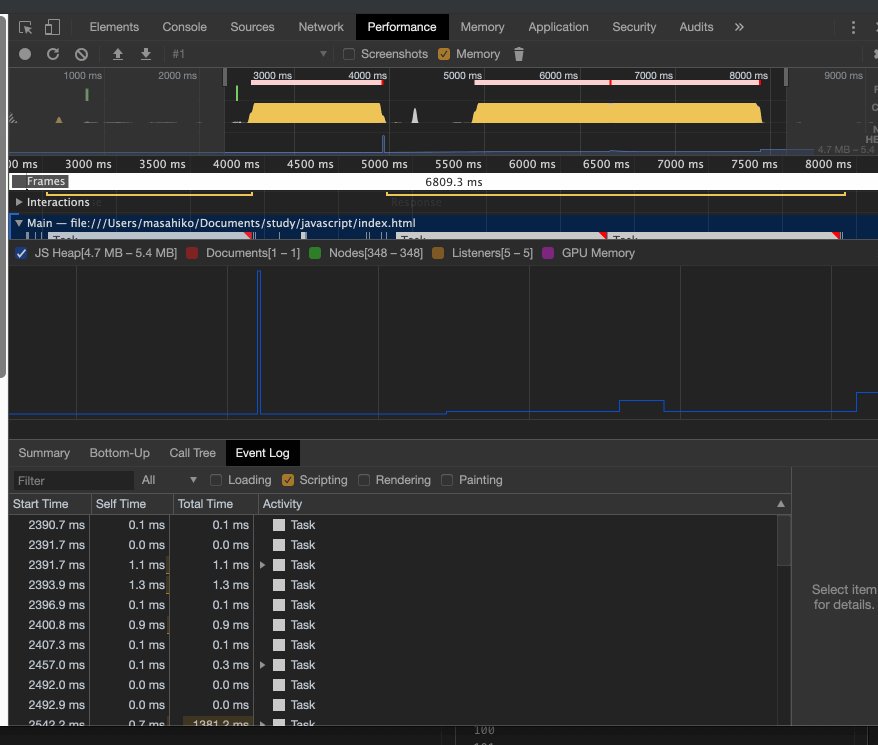
Main セクション
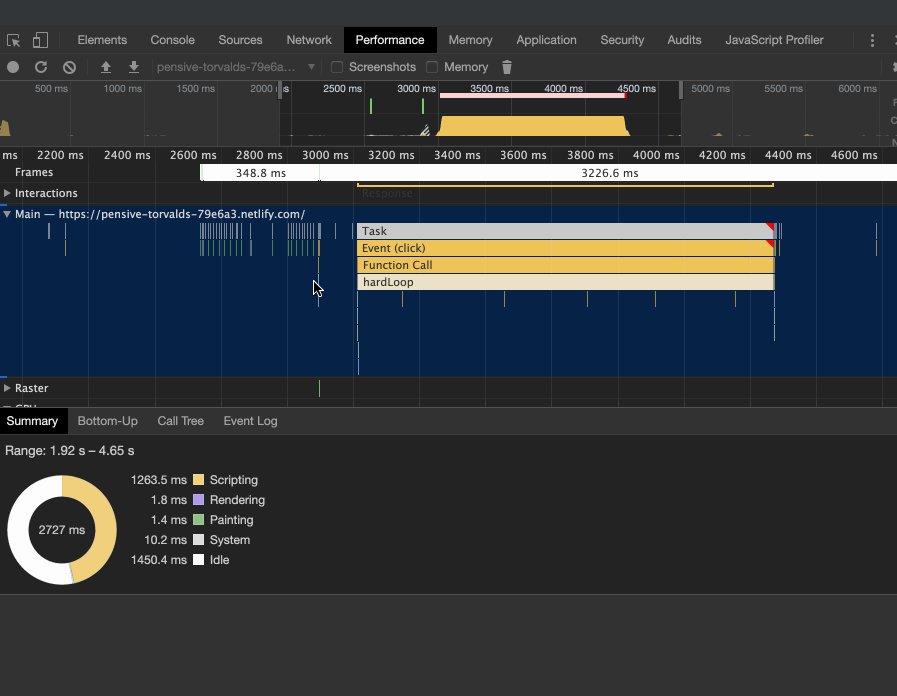
メインスレッドで実行されている処理を時系列に沿って確認することができます。
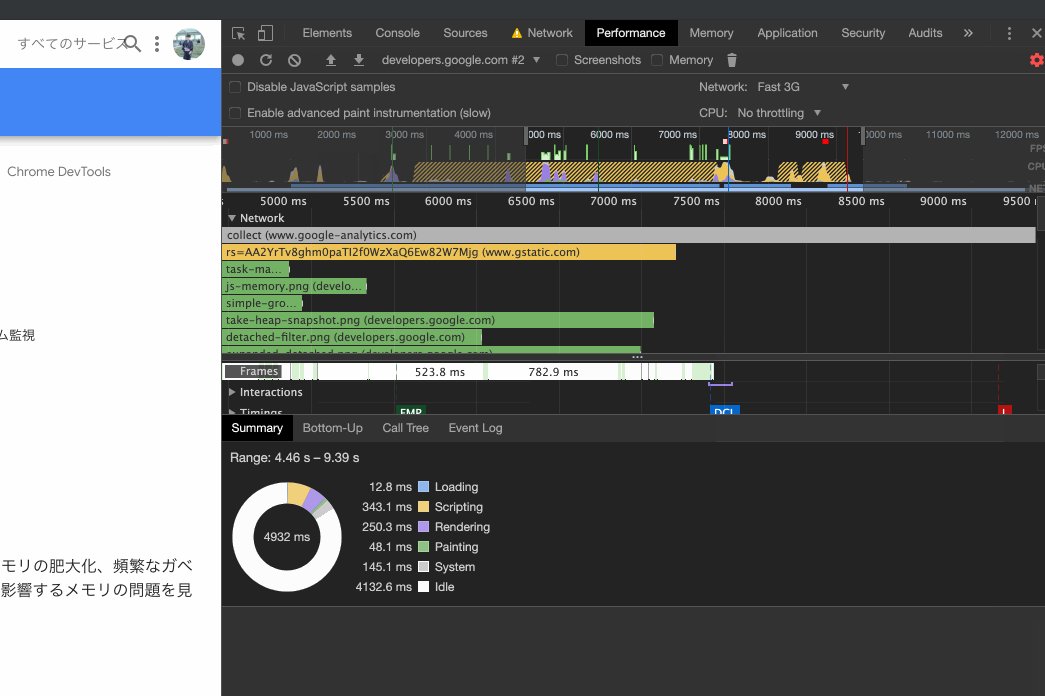
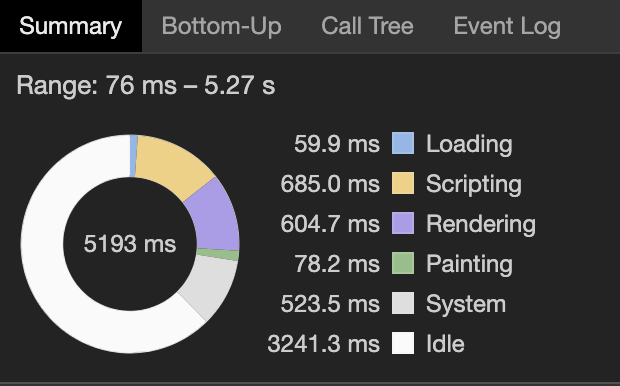
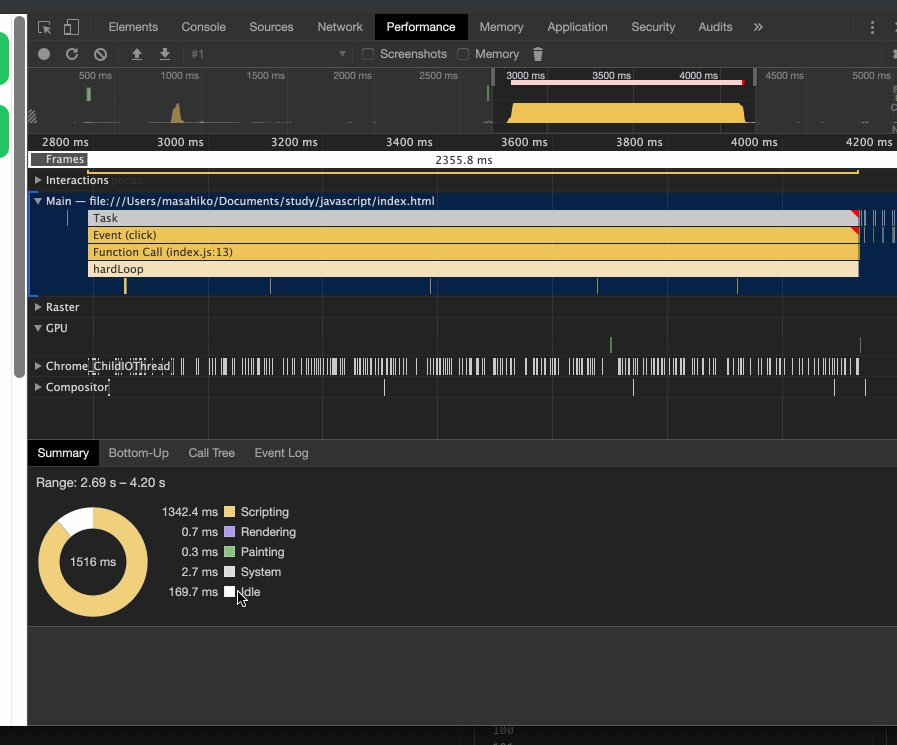
main セクションを選択すると、その下にある詳細ペインのsummaryに円グラフが表示されます。この円グラフを見ると、どのレンダリングフェーズに時間がかかっているかがわかります。


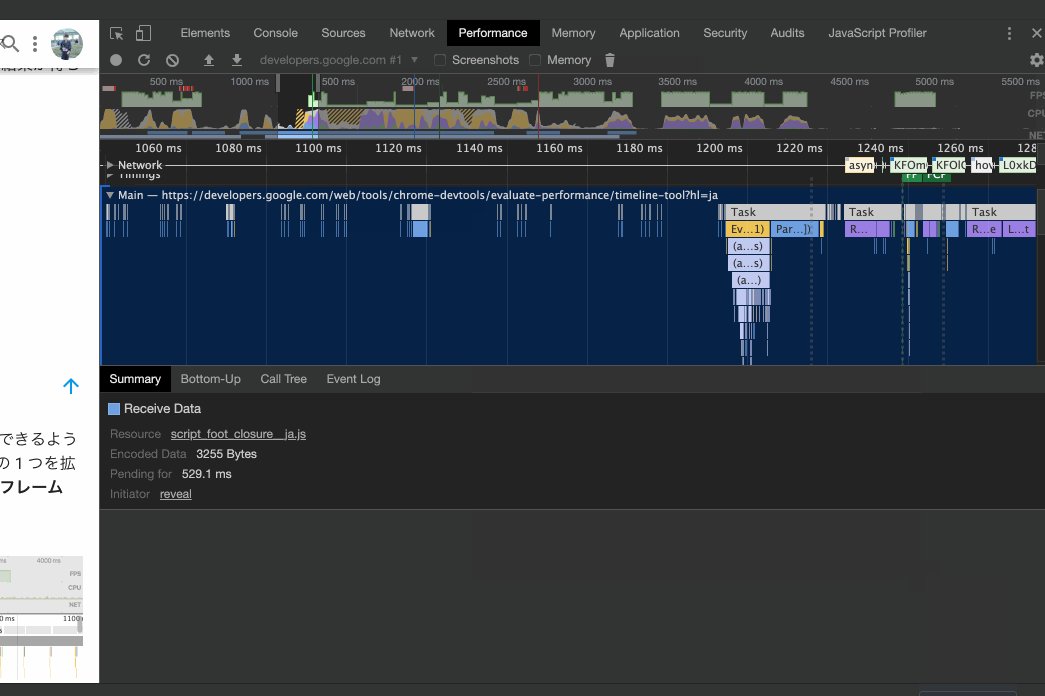
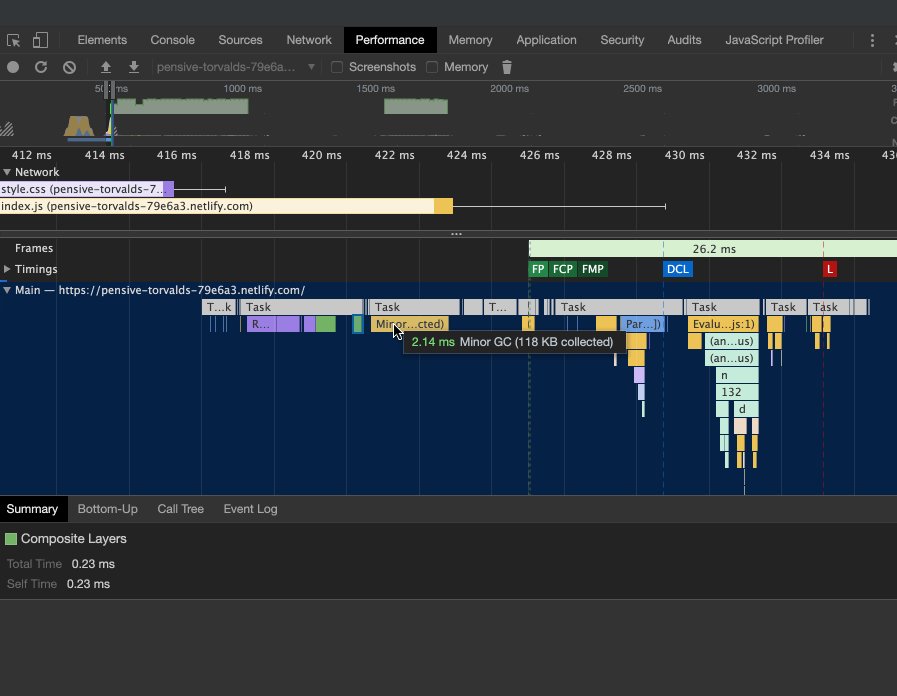
メインスレッドを時系列で追っていくと、各レンダリングフェーズがどのタイミングで行われているかがわかります。

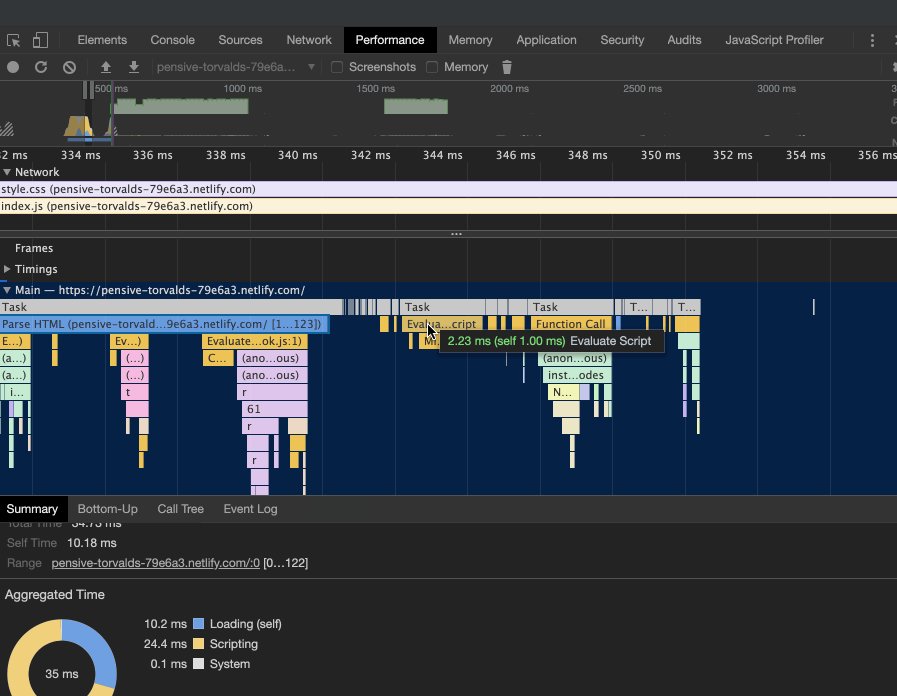
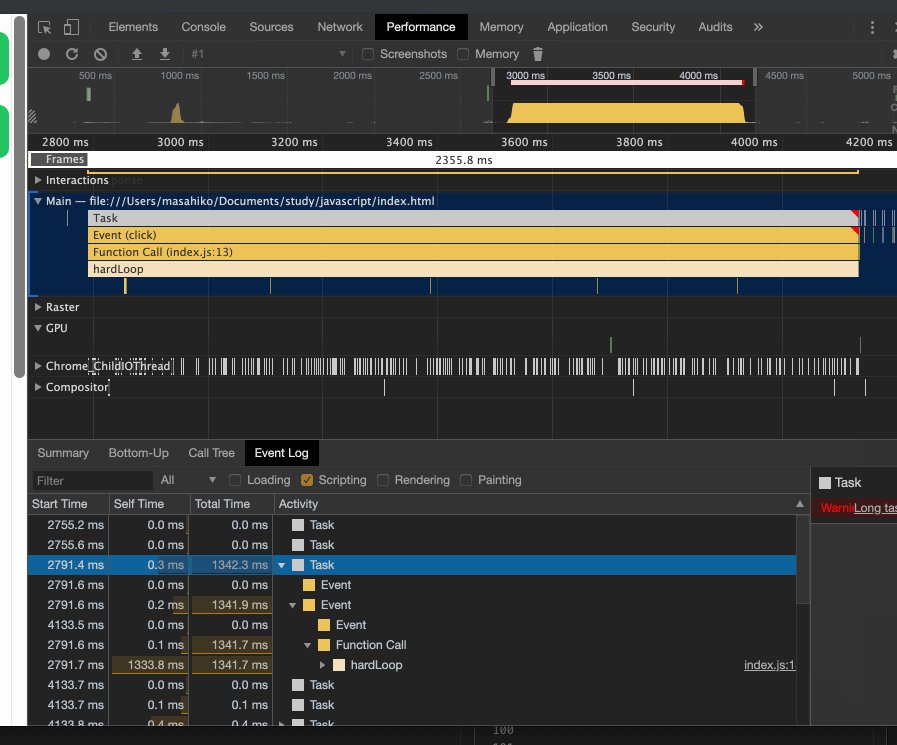
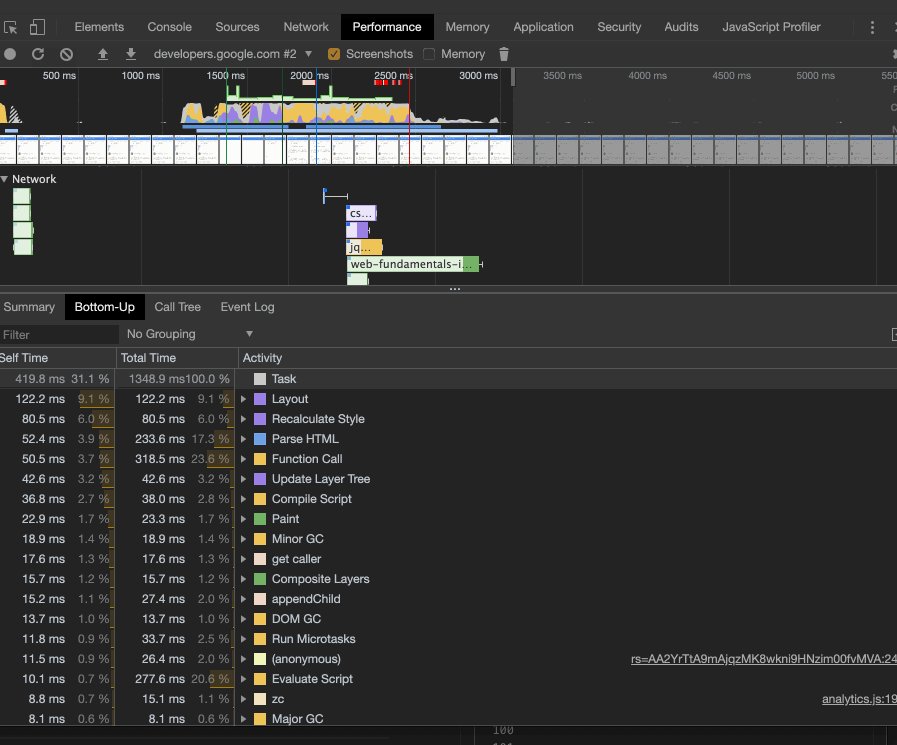
ボトルネックを探す
Performanceパネルではボトルネックとなっている処理を発見しやすくなっています。

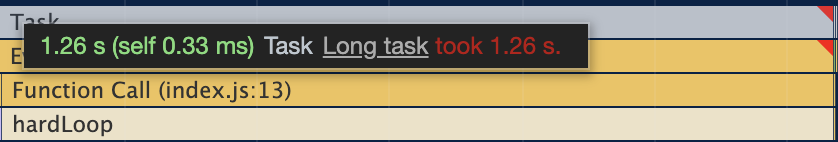
処理が重い所にはフレームの右上に赤く三角マークが表示されます。
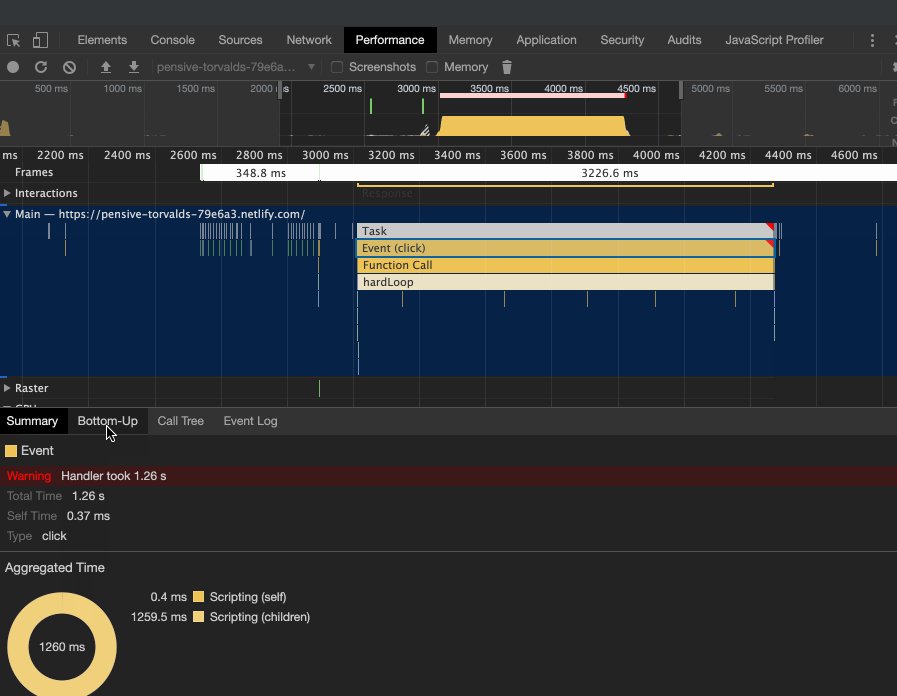
またフレームをクリックすると、詳細ペインに処理の詳細が表示されます。
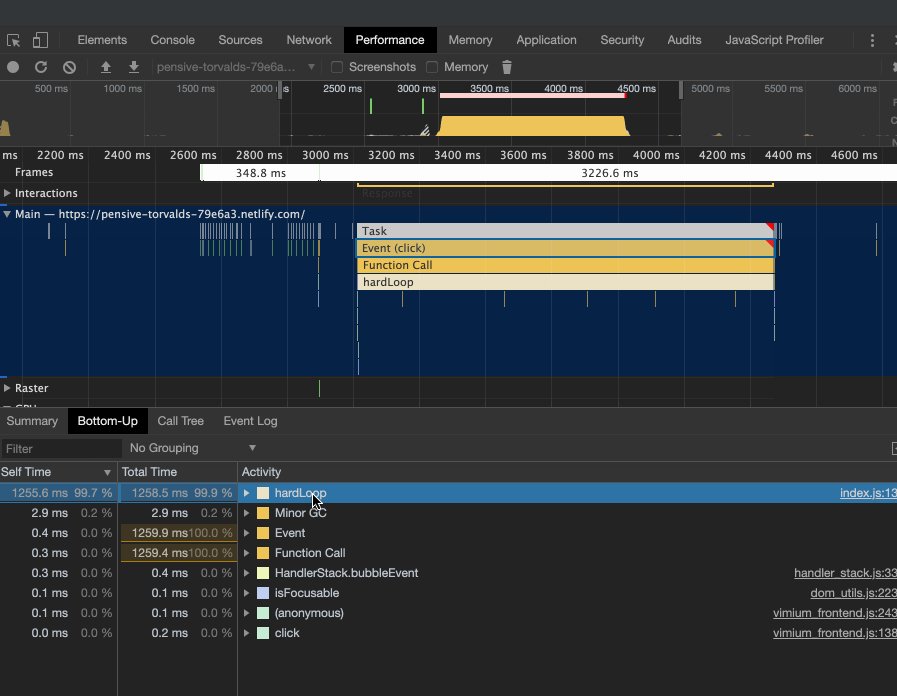
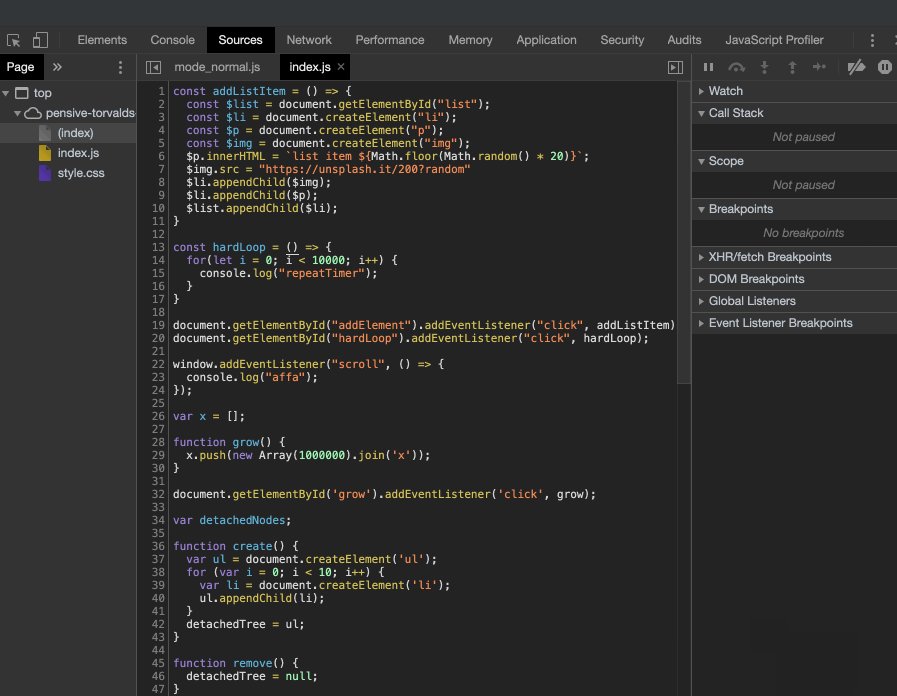
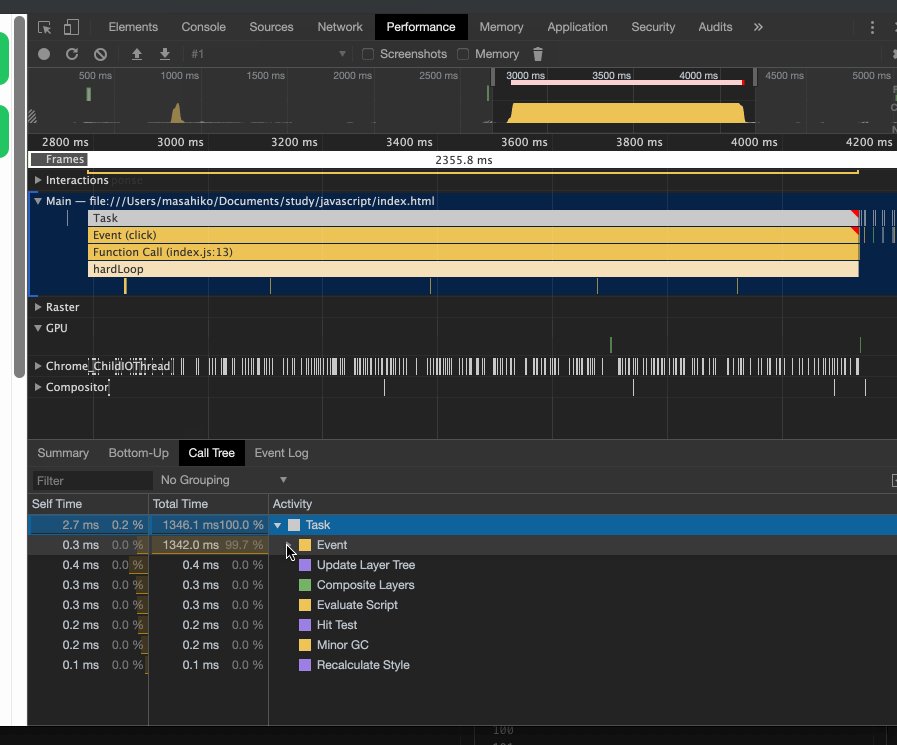
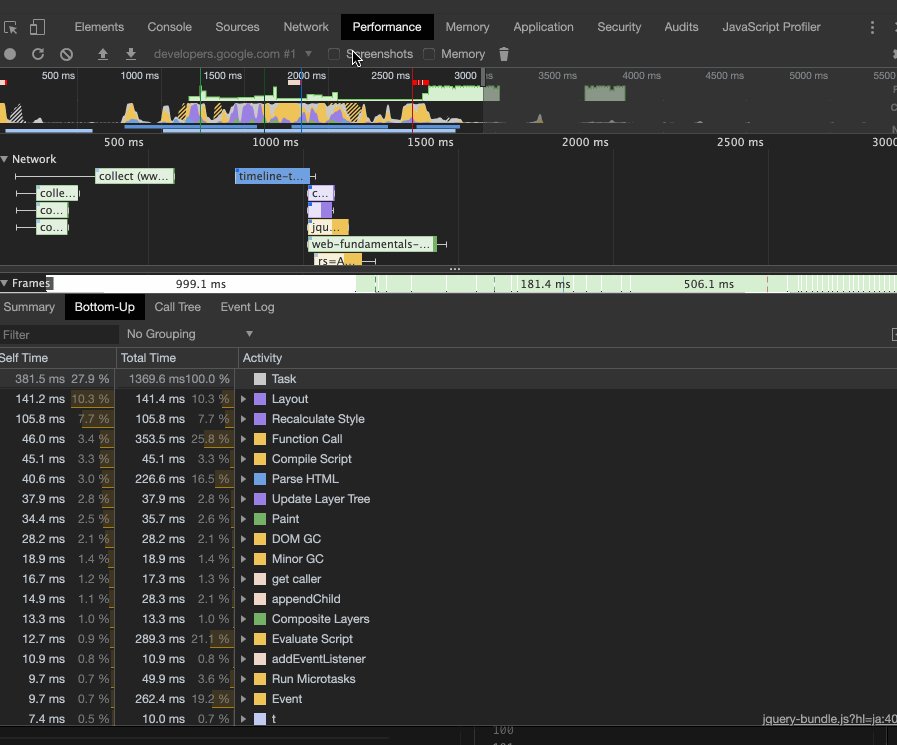
Bottom-Up タブを選択すると各Activityが表示され、Self Timeカラムの時間が高い処理を見つけることができます。
ファイルへのリンクもあり、問題のあるコードを見つけることが可能です。

このコードは、10,000回for文を回す処理を行なっており、重たい処理となっていました。
詳細ペイン
詳細ペインではフレームチャートのより詳細を見ることができます。
- summary: 計測したい処理の実行時間、関数名、処理内容の分布を示す円グラフなどが表示されます。
- Bottom-Up: 実行時間とともに関数を表示するので、パフォーマンスに影響を与えている関数がどこに書かれていてどこから呼び出されているのかがわかります。
- Call Tree: 関数の呼び出し元からツリー状に呼び出しの全体像を辿っていくことができます。
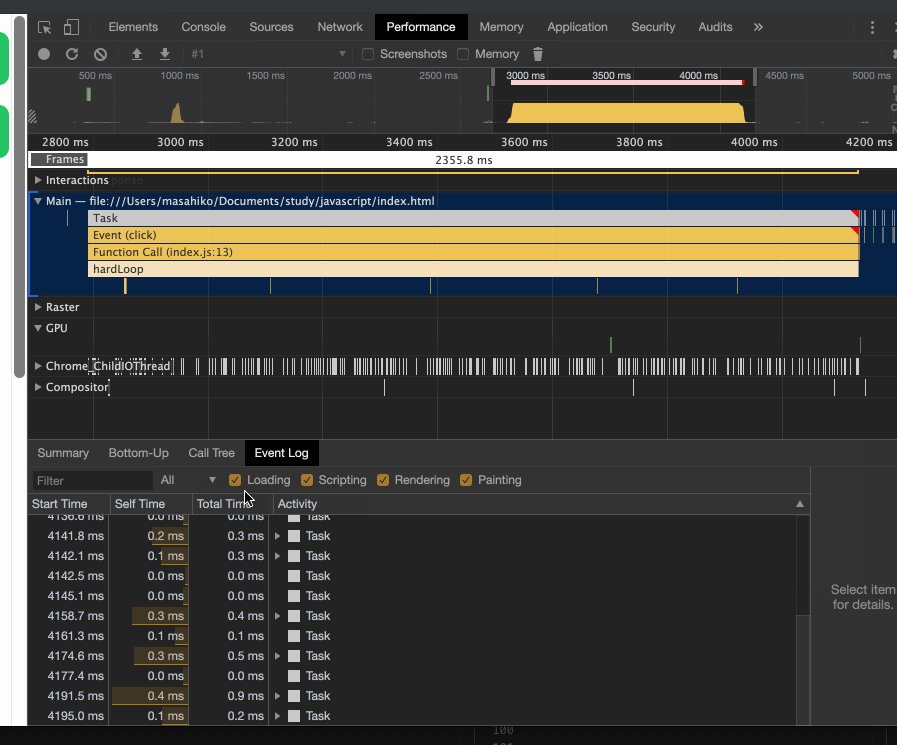
- Event Log: 計測したタイミングから順おって処理が表示されます。Loading, Scripting, Rendering, Paintingなどのフェーズごとに絞り込んだ表示もできます。

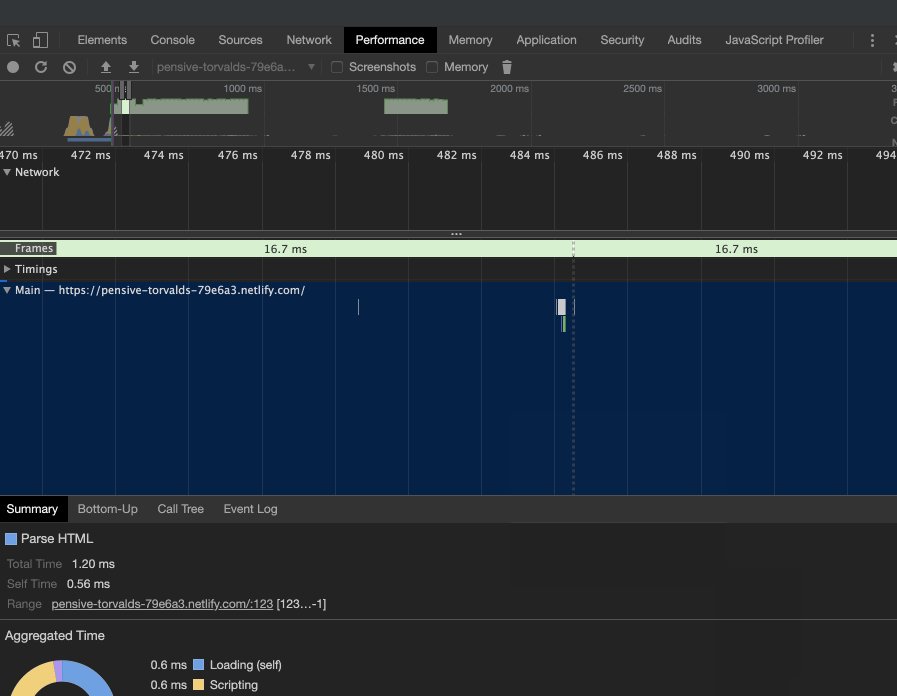
スクリーンショットをとる
時系列に沿ってどのタイミングでどんな画面表示がされているかを確認できます。
コントロールペインのScreenshotsにチェックを入れると記録することができます。

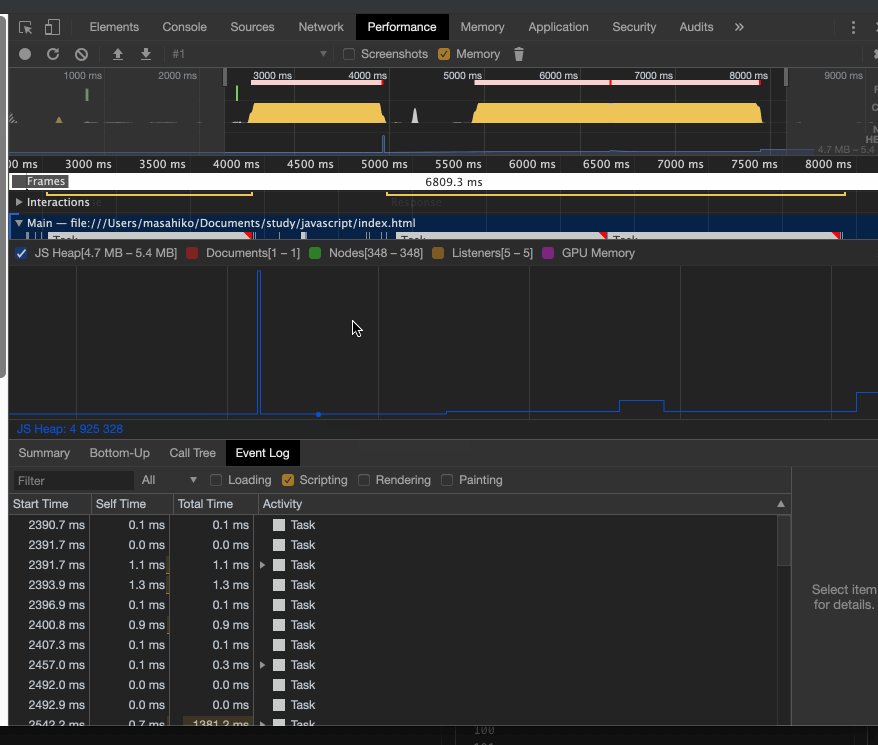
メモリー使用量を確認する
コントロールペインのMemoryにチェックを入れると記録することができます。

青い線がJavaScriptの処理によって使われたメモリーの量を示しています。JavaScriptの処理が重いと高くなります。 また、メモリー使用量が自然と低下していかない場合はメモリリークの可能性がありますので、メモリーの使用量が上昇し続けている箇所で発生している処理を特定しコードの書き方に問題ないかを確認する必要があります。
memoryパネル
memoryパネルではJavaScriptのオブジェクト単位でメモリーの使用量を確認することができます。
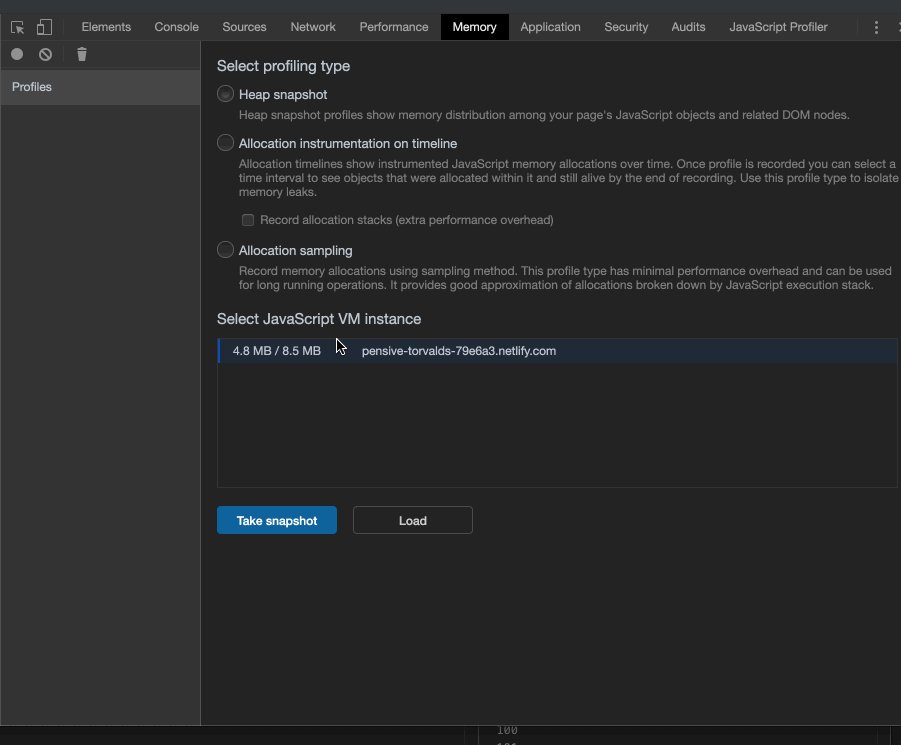
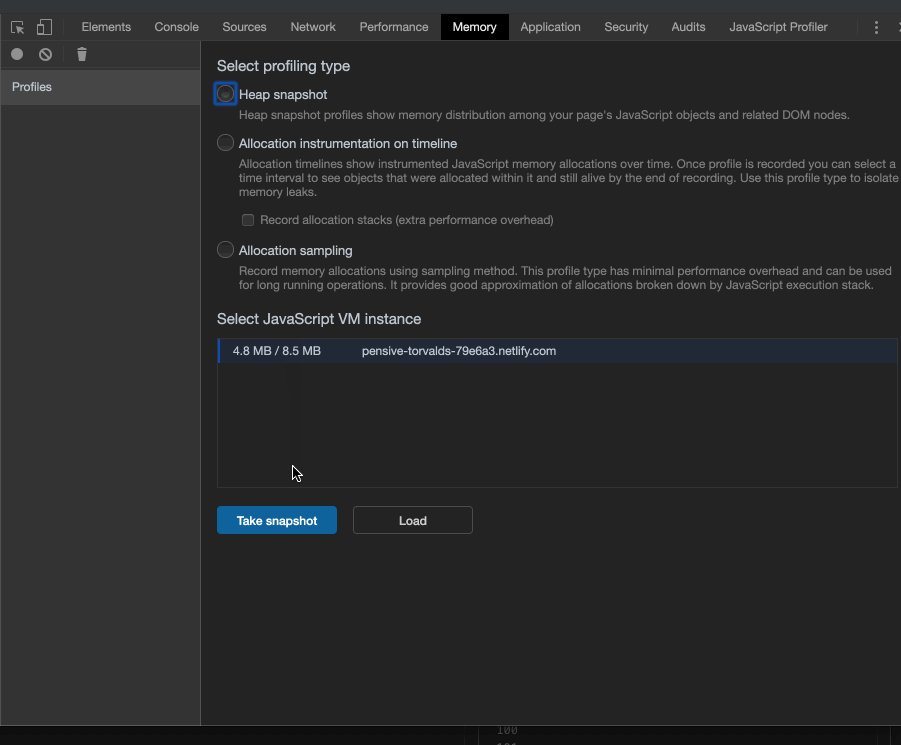
スナップショットをとる
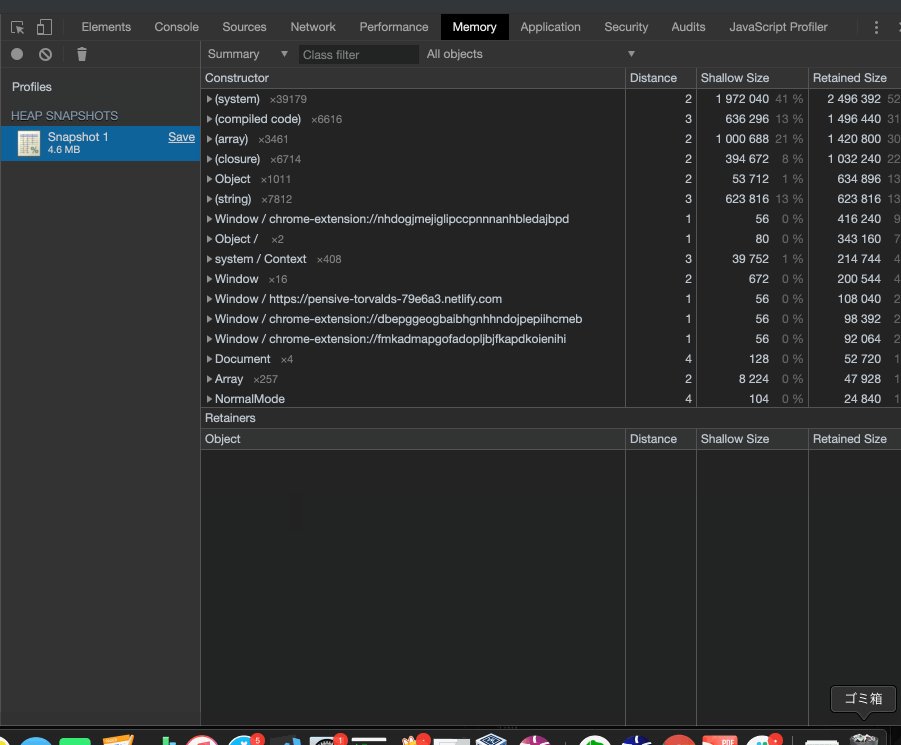
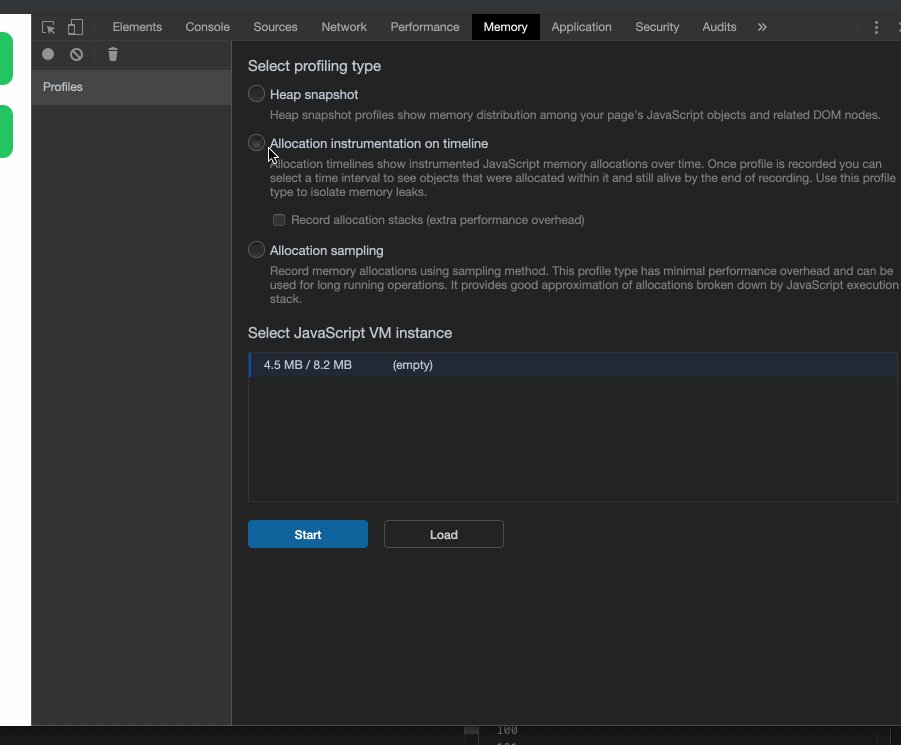
Heap snapshotを選択し、Take snapshotボタンを押すとスナップショットを取ることができます。

取ったスナップショットは左上のドロップダウンから4つの表示モードを選択できます。
Summary オブジェクトが占めるメモリの総容量をコンストラクタ名(クラス名)でグルーピングして表示する。
Comparison スナップショットが複数ある場合に、選択中のスナップショットと他のスナップショットを比較する
Containment グローバルに存在するオブジェクトをツリー状に表示する
Statistics ヒープ領域全体を占めるJavaScriptの各データの円グラフ
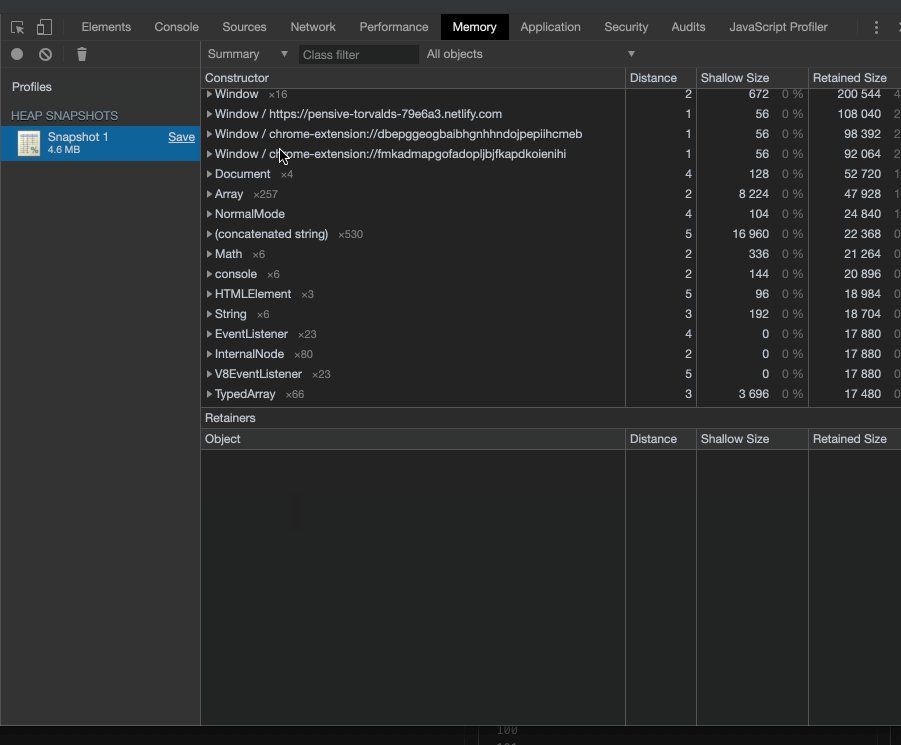
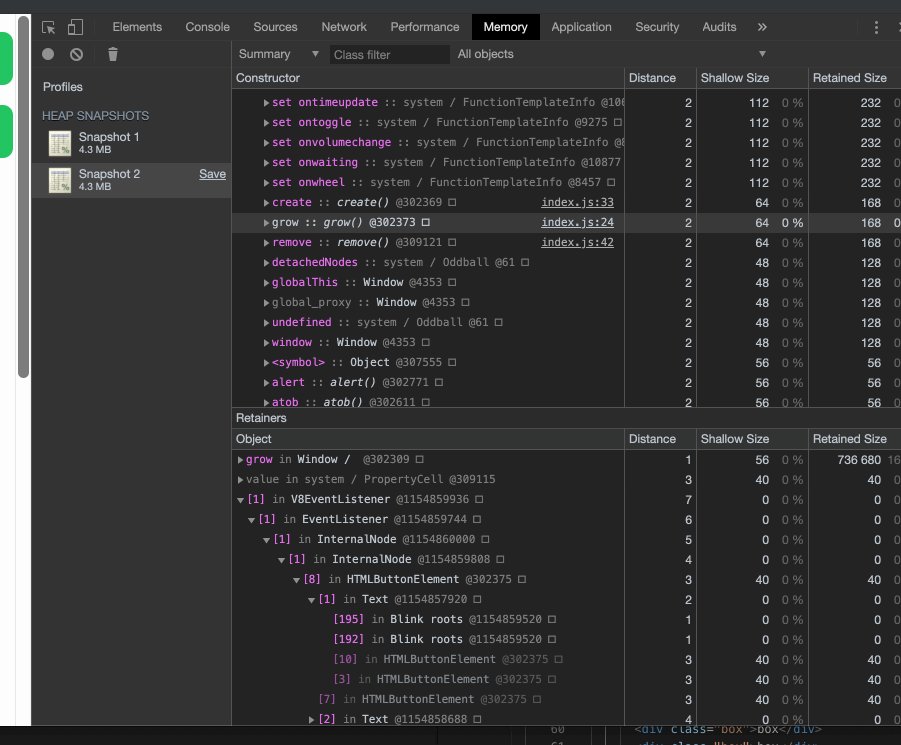
オブジェクトの一覧を確認する
スナップショットを取るとオブジェクトの一覧を取得できます。
一覧にはオブジェクト名(コンストラクタ名)の他に3つカラムがあります。
Distance ルートのオブジェクトから数えた参照の数(階層の数の方がわかりやすい?)。値が大きいほど深い参照になる。
Shallow Size オブジェクトそのもののメモリサイズ
- Retained Size オブジェクトの処理に必要なJavaScriptや参照している他のオブジェクトを含めた合計のメモリサイズ
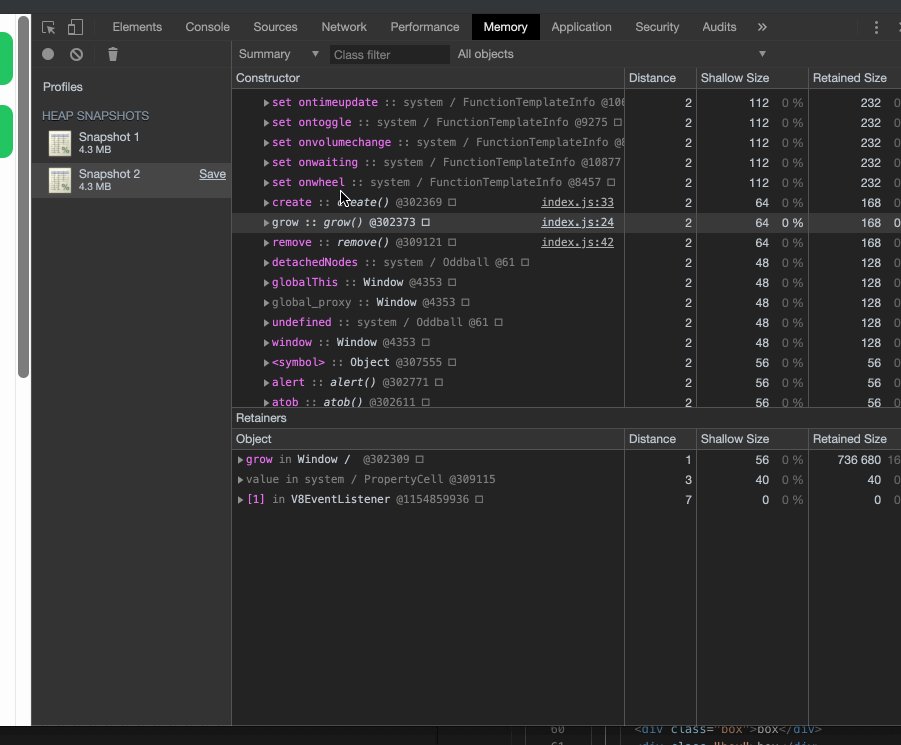
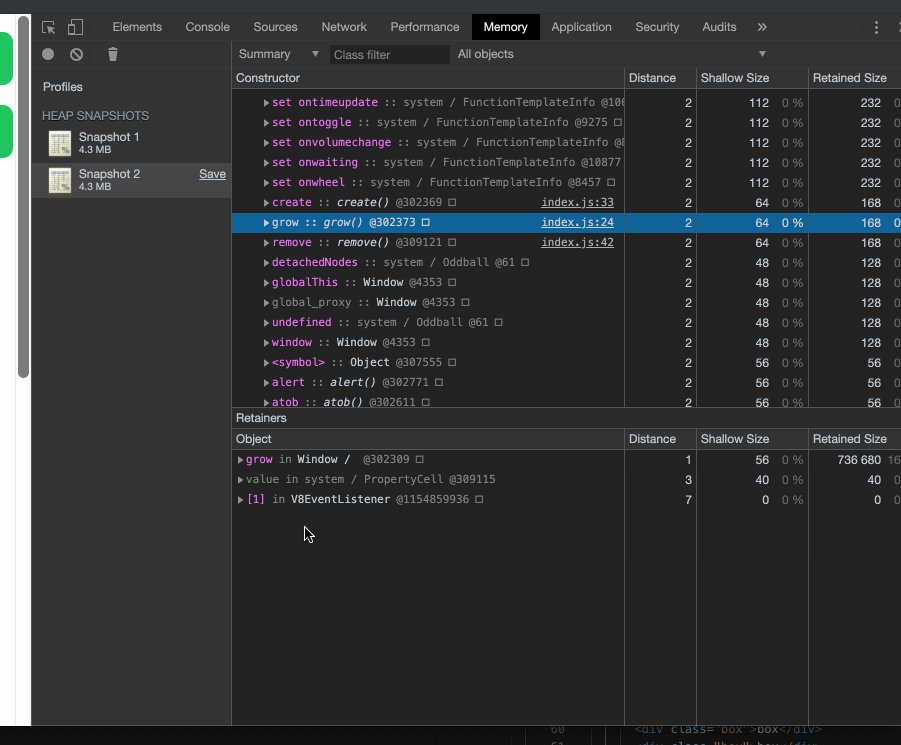
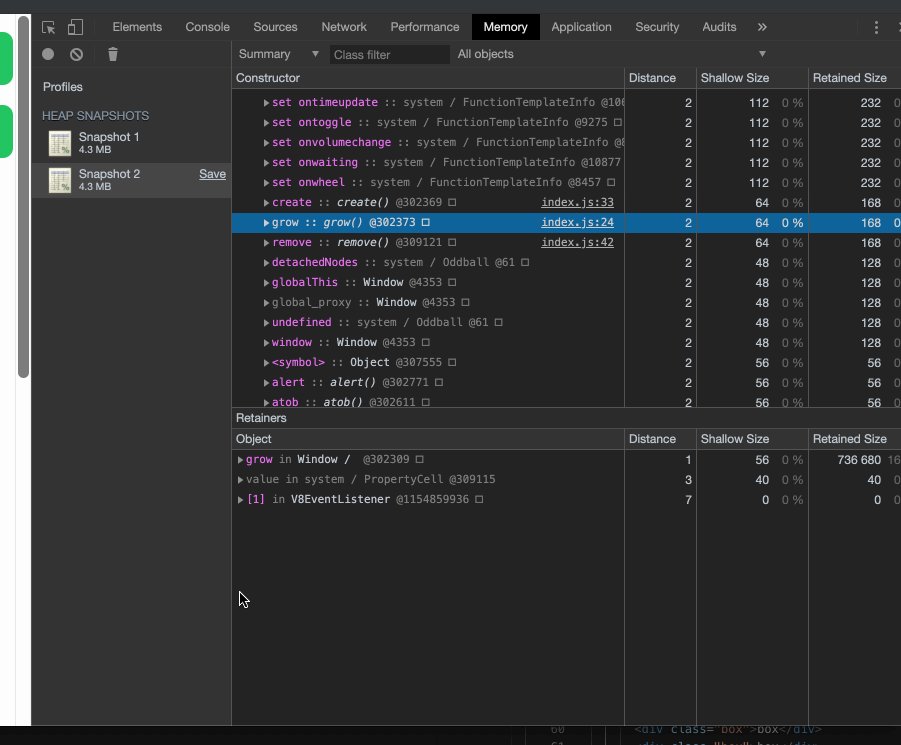
参照しているオブジェクトを確認する
オブジェクト一覧の下部には、選択したオブジェクトがどのオブジェクトから参照されているかが確認できるようになっています。

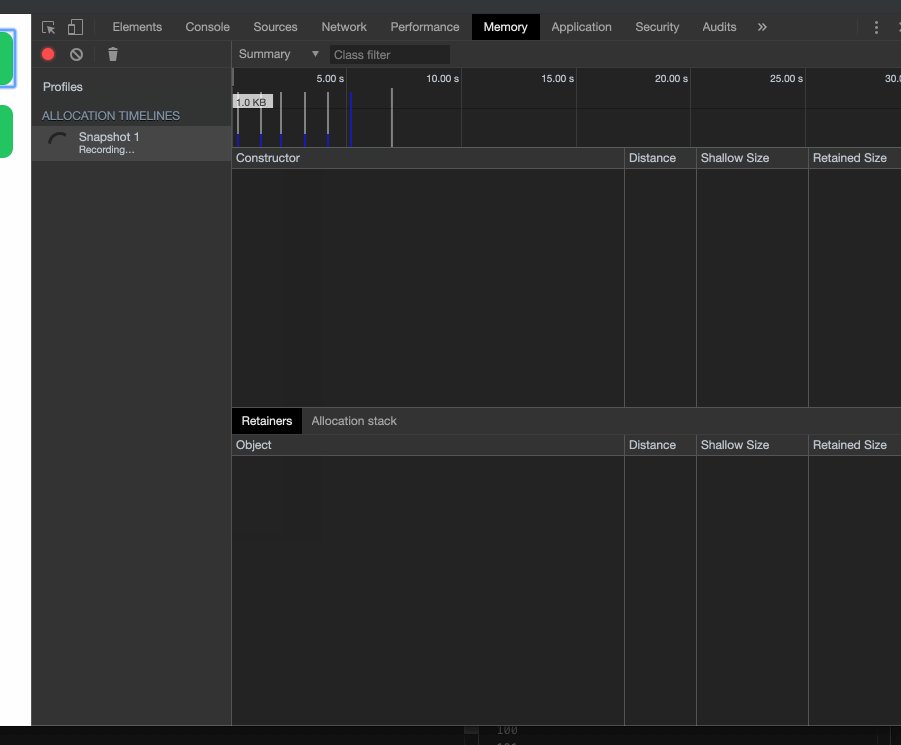
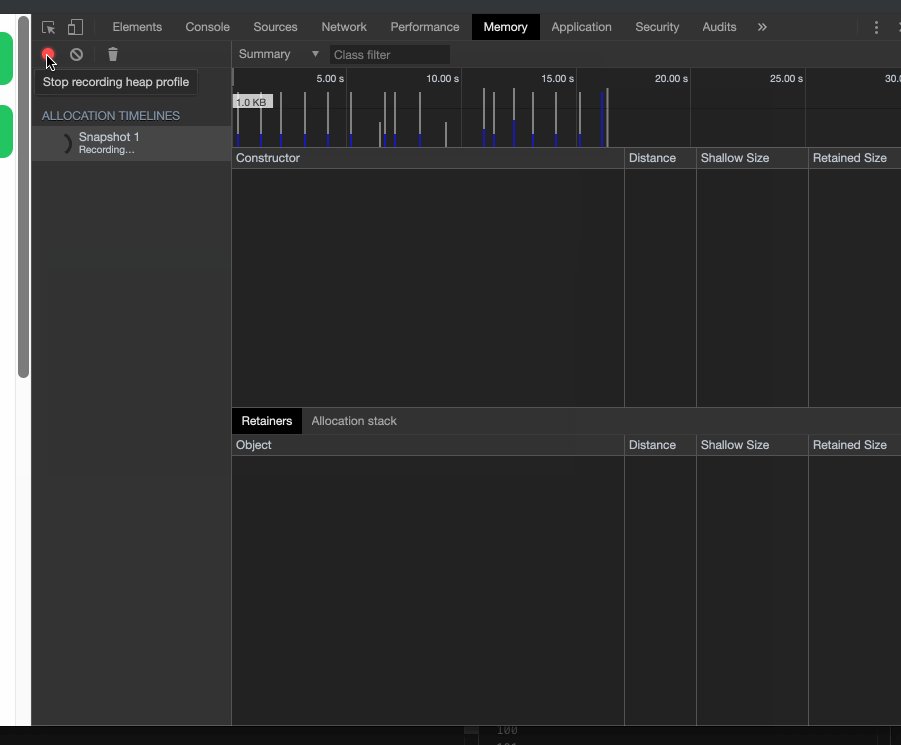
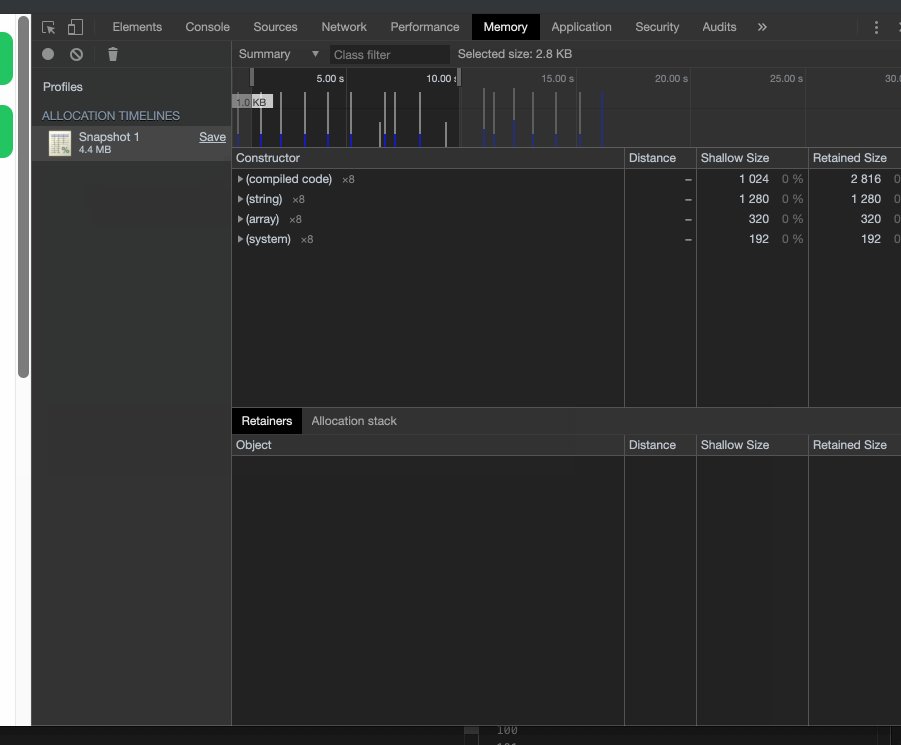
時系列でメモリーの状態を確認する
Allocation instrumentation on timelineを選択して、Take snapshot`ボタンを押すと、一定時間ごとにスナップショットを取ってくれます。

グラフは青色のバーと灰色のバーの2種類存在し、青色は計測されたタイミングで確保されたメモリ量を示します、反対に灰色のバーは解放されたメモリを示します(GC)